複雑なコンポジションの修正となると、何層にも連なるレイヤー構造で、現在画面上に表示されているレイヤーがどれなのか、いちいちタイムラインパネルを読み解いていかなくてはなりません。
シャイレイヤー、削除まではできない非表示レイヤーも絡まると、レイヤー数がすぐに増え、タイムラインを上下にスクロールしながら目的のレイヤーを探さなくてはならないのです。
ガイドレイヤーにしたテキストレイヤーで、現在アクティブなレイヤーを一覧できるようにしたら、意外と便利だったのでここで共有致します。
今回覚えるエクスプレッション
レイヤーがアクティブかどうかは、「.active」で調べることができます。
thisComp.layer(1).activeこれで、1番目のレイヤーが非表示でなく、現在の時間がレイヤーのインポイントとアウトポイントの範囲であれば”true”が、それ以外なら”false”が返ってきます。
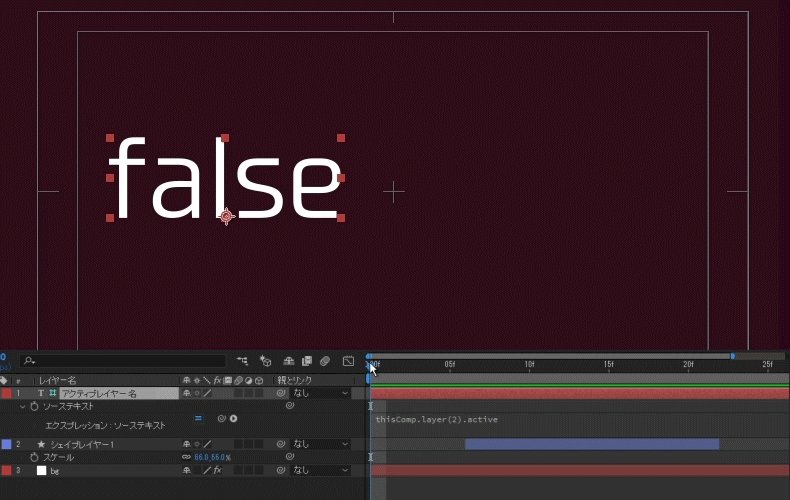
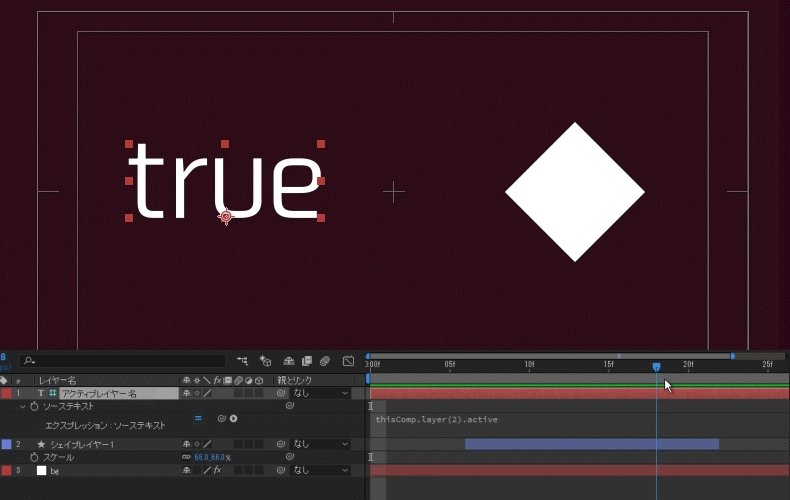
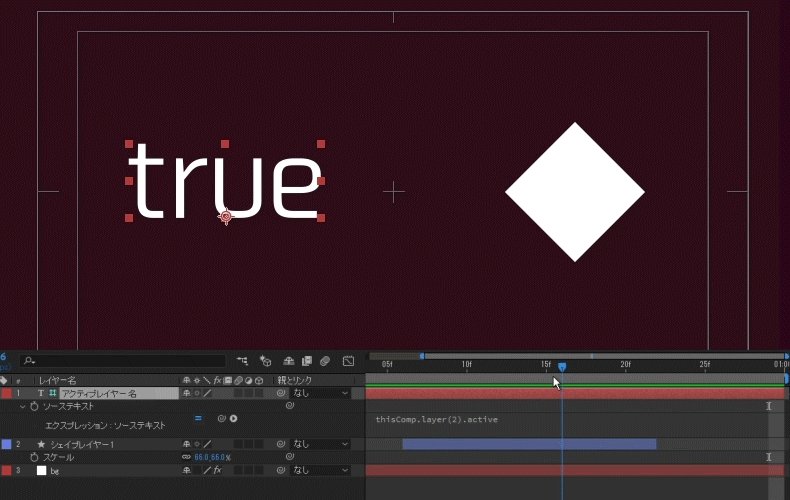
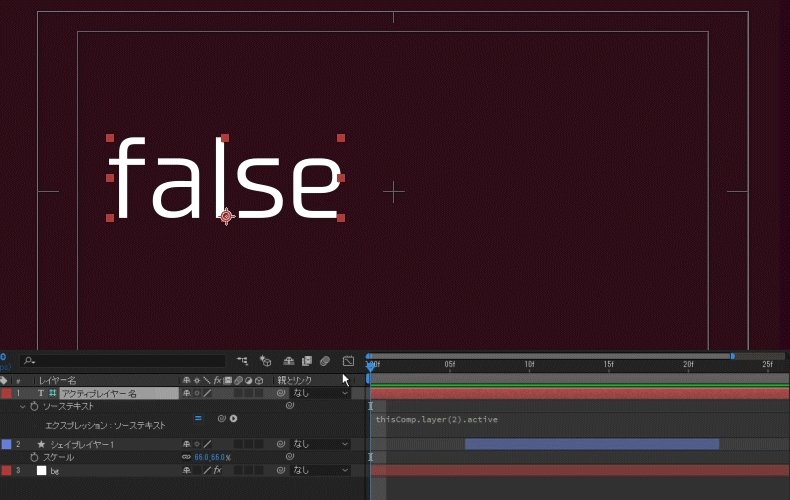
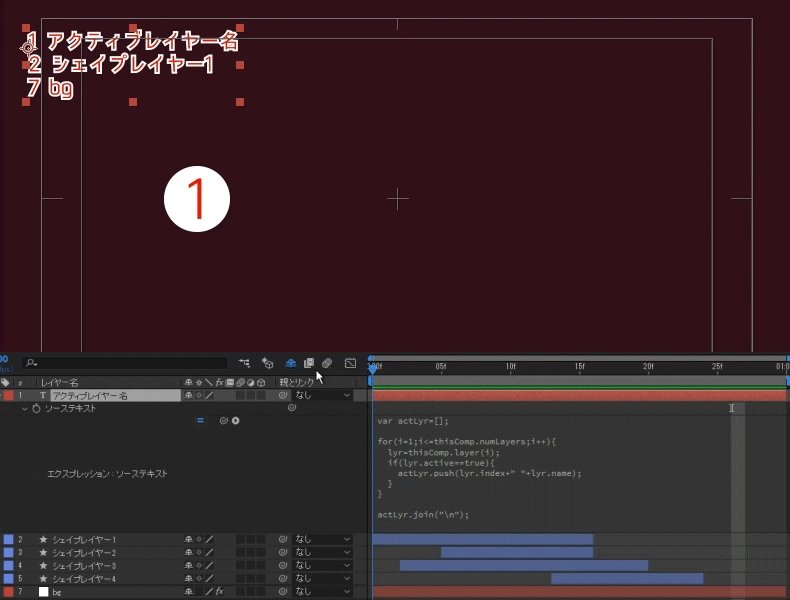
試しにテキストレイヤーのソーステキストにエクスプレッションを打ち、コードの動きを確認してみましょう。
1レイヤー目にテキストレイヤー、2レイヤー目に適当なシェイプレイヤーを準備して、テキストレイヤーのソーステキストに下記のエクスプレッションを打ち込みます。
thisComp.layer(2).activeインデックスが2番目のシェイプレイヤーのactiveを調べたいので、「layer(2)」です。
すると、エクスプレッションなので、常に計算し直され、タイムインジケーターをレイヤーのない時間に動かせば即座に”false”となります。

これが今回のエクスプレッションのキーです。
完成品
あとはコンポジション内の全レイヤーのactiveを調べるようカスタマイズし、”true”のレイヤー名を列挙すれば完成です。
var actLyr=[];
for(i=1;i<=thisComp.numLayers;i++){
lyr=thisComp.layer(i);
if(lyr.active==true){
actLyr.push(lyr.index+" "+lyr.name);
}
}
actLyr.join("\n");上から順に解説していきます。
var actLyr=[];
まず、変数「actLyr」を「=[]」で宣言し、配列として準備します。
for(i=1;i<=thisComp.numLayers;i++){
lyr=thisComp.layer(i);
if(lyr.active==true){
actLyr.push(lyr.index+" "+lyr.name);
}
}
for文で、レイヤー番号1~レイヤー数(numLayers)まで1レイヤーずつアクティブかどうかを確認していきます。アクティブなもののみ、if文でactLyr配列に「レイヤー番号 レイヤー名」を追加(.push)していきます。
actLyr=[]という配列に、.push(追加したい値)で追加していくことができます。
配列の中身をactLyr=[“配列1″,”配列2”,”配列3″…]と増やせます。
actLyr.join("\n");「配列.join(“区切り文字”)」で配列を文字列に連結できます。
配列1つずつを「改行」で連結させたいので、カッコの中は”\r” or “\n” or “\r\n”いずれかを指定しましょう。After Effectsの中ではどれも一律で「改行」の意味になります。今回は「\n」を採用しました。

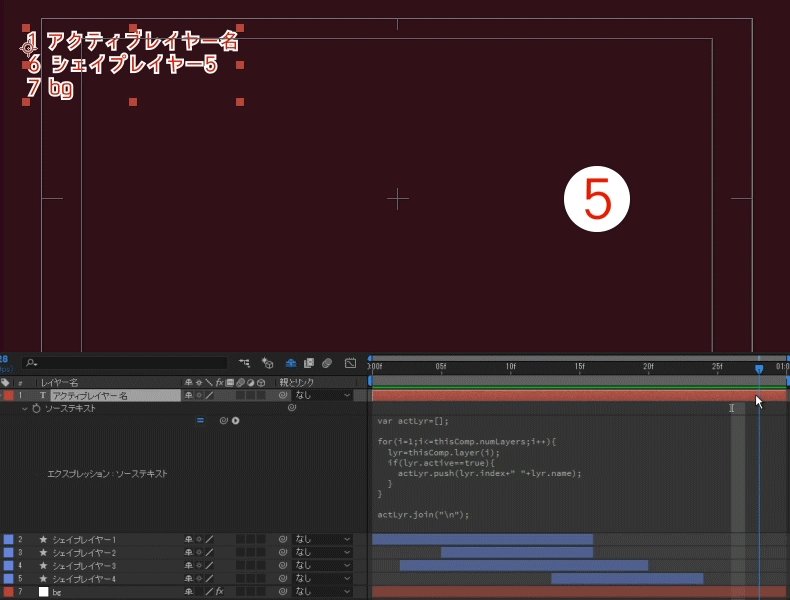
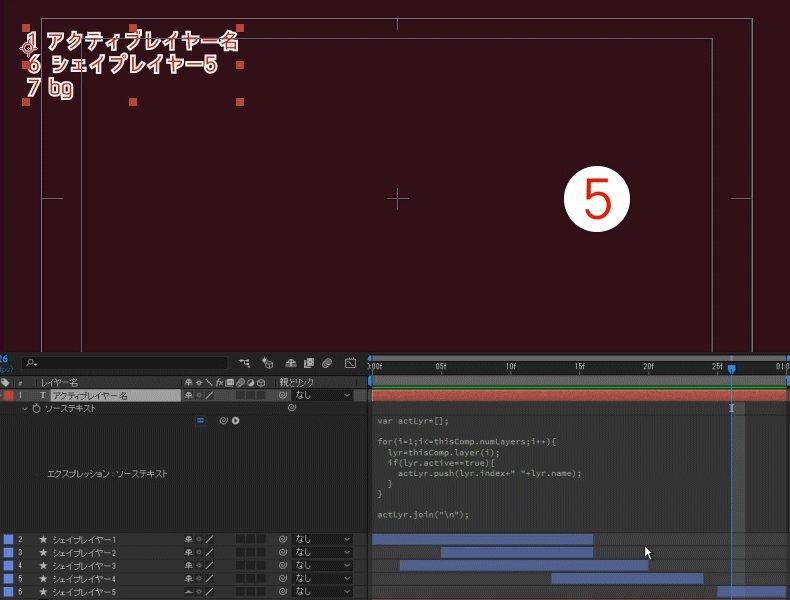
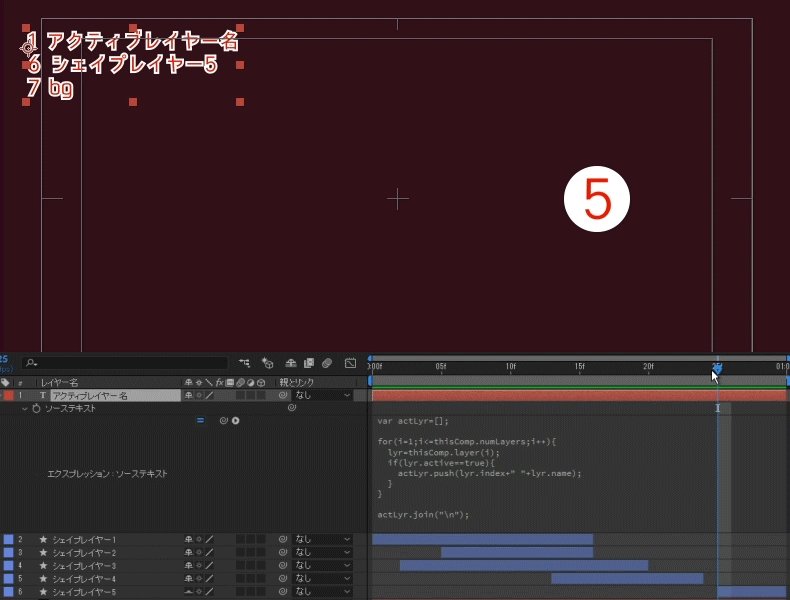
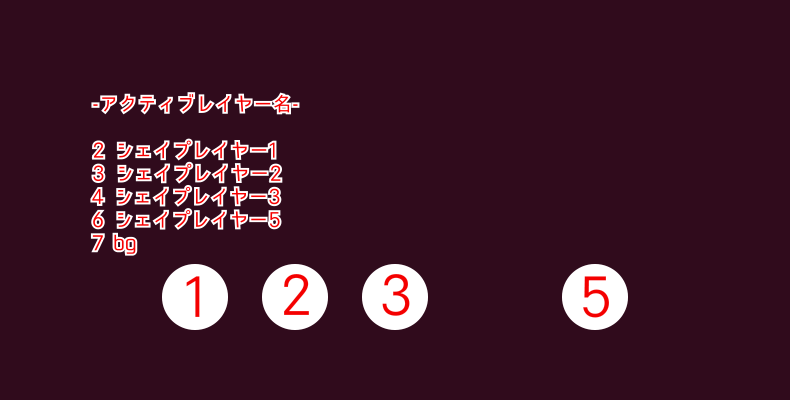
このテキストをコンポジション内に用意しておけば、タイムラインを上下にスクロールせず、シャイレイヤーにも惑わされず、レイヤー構造を把握しやすくなります。
上記gifアニメでは、シャイスイッチで隠れていた「6.シェイプレイヤー5」を見つけることができました。
余談;調整レイヤーの仕様
特に調整レイヤーは厄介です。
これを見逃すと、不要なエフェクトがなぜか消せない、3Dレイヤーの前後関係がおかしい、といった問題に躓きやすくなります。
不要なエフェクトが消せない場合、調整レイヤーにエフェクトが適用されている場合があります。
また、3Dレイヤーの並びに調整レイヤーが挟まると、調整レイヤーより下のレイヤーはZ位置が手前にあっても、画面奥に押し込まれたように見え、前後関係が破綻します。
これは「調整レイヤーより下のレイヤーは一旦合成してまとめる」という調整レイヤーの正しい仕様ですので、うまく使えば表現が広がりますが、正しい重なり順を維持したい場合は、3Dレイヤー群には調整レイヤーを挟まないか、プリコンポーズで対応します。
レイヤー構造をしっかり把握する
上記のような問題にも対処できるよう、また、目的のレイヤーを見つけやすくできるよう、レイヤー構造をエクスプレッションで把握しやすくすることで作業の効率化が実現できました。
レイヤーが大量にある場合など、今回作ったテキストレイヤーは小さくても読みやすいフォントに変えたり、普段は非表示にしておいたりと、作業環境に合わせてカスタマイズしてみてください。
既存のプログラムを自分用に編集することも、プログラム力アップに繋がります。












この記事へのコメントはありません。