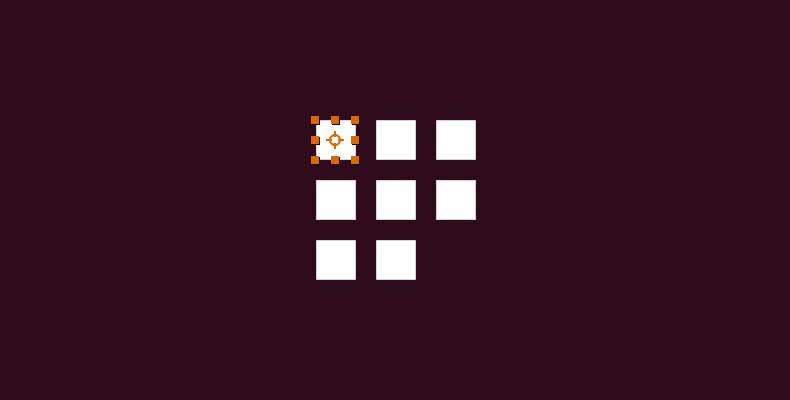
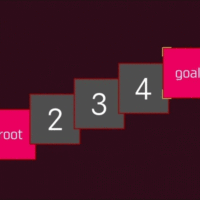
複数のレイヤーをエクスプレッションでグリッド状に整列させてみましょう。
目的を整理する
まずはどんな計算式になるかを言葉で整理します。
- レイヤーをx方向に指定pxずつズラす
- ヨコに指定個数並んだら折り返す
- y方向に指定pxズレたところからx方向に並べる
- 「ズレY」は文章でいうと折り返した行のイメージ
- ズレは一括制御出来たほうが便利
ということで、ここでもコントローラー用のヌルオブジェクトを活用しましょう。一括制御用のアイディアは「エクスプレッションで一括制御+疑似親子+ミラーリング」を参照。
「x方向のズレ」×「n個目のレイヤー」で横に均等配置できますね。
そこに折り返しが入るので、「n個目のレイヤー」は…「n個目のレイヤー-1」/「折返しまでの個数」の余りに変換します。3つで折り返すなら
(1-1)/3=0 余りも0 (2-1)/3=0 余り1 (3-1)/3=0 余り2 (4-1)/3=1 余り0 (5-1)/3=1 余り1 (6-1)/3=1 余り2 (7-1)/3=2 余り0
0,1,2,0,1,2,0…となり、「x方向のズレ」が「60」なら、0,60,120,0…OKですね。
「y方向のズレ」は折り返してから次の折返しまで1回分折り返します。
つまり…「n個目のレイヤー-1」/「折返しまでの個数」の余り切り捨てに変換します。3つで折り返すと
(1-1)/3 =0 (2-1)/3 余り切り捨て=0 (3-1)/3 余り切り捨て=0 (4-1)/3 =1 (5-1)/3 余り切り捨て=1 (6-1)/3 余り切り捨て=1 (7-1)/3 =2
となり、「y方向のズレ」が「60」なら、0,0,0,60,60,60,120…OKですね。
エクスプレッションに変換していく
目的が整理できましたので、言葉の式をエクスプレッションに変換していきましょう。
コントローラー用のエクスプレッション
一括制御の「折返しまでの個数」「xズレ」「yズレ」を準備します。ヌルオブジェクトを追加し、名前は「ctrlヌル」とでもしておきます。

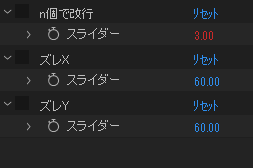
数値が欲しいので、「スライダー制御」エフェクトを適用します。
サンプルでは名前をそれぞれ「n個で改行」「ズレX」「ズレY」としました。
シェイプレイヤー用のエクスプレッション
まずは計算しやすいよう変数を準備します。
cLyr=thisComp.layer("ctrlヌル");
ind=cLyr.index-index-1;
xNum=cLyr.effect("n個で改行")(1);
「余り」を出す演算子
そして「x方向のズレ」は
「n個目のレイヤー-1」/「折返しまでの個数」の余りです。
余りを出す演算子がきちんと用意されています。「%」です。
zureX=ind%xNum;
これに「xズレのpx数」を掛けるとヨコ位置に均等配置されます。
「余り」を切り捨てる関数
次に、「y方向のズレ」は
「n個目のレイヤー-1」/「折返しまでの個数」の余り切り捨てです。
割り算の余りは小数点以下の数ですので、「小数点以下切り捨て」ができると良さそうです。ちょうどいい関数があります。「Math.floor()」です。
zureY=Math.floor(ind/xNum);
これで余りを切り捨てた整数だけ取り出せます。
あとは簡単
残る簡単な計算式に当てはめていくだけです。
X=cLyr.effect("ズレX")(1)*zureX; // ヨコの位置
Y=cLyr.effect("ズレY")(1)*zureY; // タテの位置
[cLyr.position[0]+X,cLyr.position[1]+Y]; // 位置に[x,y]を返す最後の行で、ヌルレイヤーを基点として位置を変えられるように、整列したレイヤーにヌルレイヤーの位置を足しています。
完成
これらを繋ぐとエクスプレッション完成です。シェイプレイヤーの「位置」に入れるエクスプレッションは、下記の通りです。
cLyr=thisComp.layer("ctrlヌル");
ind=cLyr.index-index-1;
xNum=cLyr.effect("n個で改行")(1);
zureX=ind%xNum;
zureY=Math.floor(ind/xNum);
X=cLyr.effect("ズレX")(1)*zureX;
Y=cLyr.effect("ズレY")(1)*zureY;
[cLyr.position[0]+X,cLyr.position[1]+Y];後は整列させたいシェイプレイヤーを沢山複製するなり、コントローラーヌルのエフェクトで折り返す個数やx,yのズレを変えてみて、確認して完成です。
これをスクリプト化した記事「グリッド上に均等配置するスクリプト「posGridAlign.jsx」」も公開しています。












この記事へのコメントはありません。