スクリプトで初めてフォントの設定を変更する場合、必ずと言ってもいいほど躓くポイントがあります。
通常はプロパティに値を直接setValue()すればいいのですが、フォントはそうはいきません。この謎の仕様によって苦しむ方が多くいると思います。私も細かくリファレンスを漁りトライ&エラーを繰り返すことによって、やっとのこと仕様を理解できた過去がありますので、備忘録として残しておきます。
フォント関連は個別プロパティにsetValue()が効かない
他のプロパティを書き換える方法を覚えても、フォント関連のプロパティを書き換えるスクリプトは、これらとは違うことで、戸惑う方もおられるでしょう。
これでは書き換えることはできず、特に行揃えはリファレンスで「read only」とあり、数年間断念していた程です。
スクリプトでの指定はPostscriptNameが必要
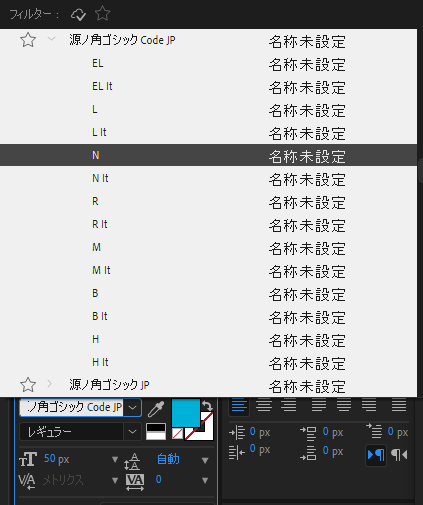
After Effectsでフォントを変更したい場合は、文字ウィンドウに表示されるフォント名ではなく、Postscript名で指定しなくてはいけないそうです。
調べてみたところ、スクリプトでは PostScriptフォント名を使うようになっています。
https://shadeco.video/adobe-forum_yaev
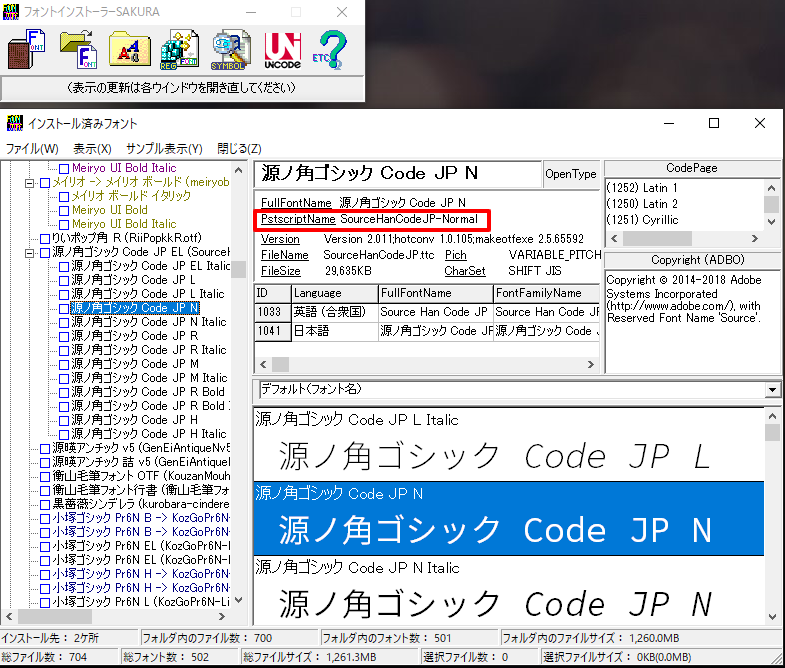
Windows10ではデフォルトでフォントの情報を調べる術がありません。フォント別にテキストレイヤーを量産し、フォント名を一つずつスクリプトで拾う方法もありますが、インストール済みのフォント情報を閲覧できるフリーソフト「フォントインストーラーSAKURA」というものを見つけたので、ダウンロードしてみて、これを調べました。
例えば「源ノ角ゴシック Code JP」の太さ「N」のPostscript名は

このように「SourceHanCodeJP-Normal」という表記であることがわかります。
スクリプトでのフォント指定方法
これを使って、スクリプトで選択テキストレイヤーのフォントをいじってみましょう。
var actItm = app.project.activeItem;
var sel = actItm.selectedLayers;
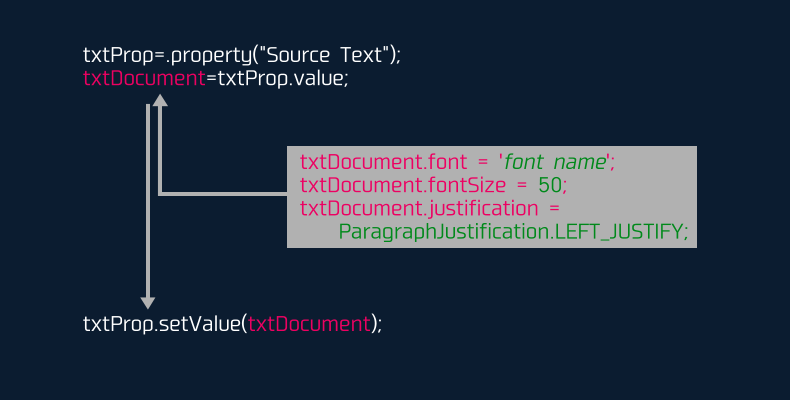
var txtProp = sel[0].property("Source Text");
var txtDocument = txtProp.value;//値を設定する準備
/*-----ここから1プロパティずつ設定-----*/
// フォント名をPostscript Nameで指定
txtDocument.font = 'SourceHanCodeJP-Normal';
// フォントサイズを50pxに
txtDocument.fontSize = 50;
// 左揃えに
txtDocument.justification = ParagraphJustification.LEFT_JUSTIFY;
// 指定したプロパティを反映させる
txtProp.setValue(txtDocument);フォント設定の書き換えは、値をどこに設定するかの準備→設定する値を1つのプロパティごとに指定→指定したプロパティを最後にブチ込むという手間が必要です。
10行目の「.font」に代入しているテキストがフォントのPostscript名です。
txtDocument.font = 'SourceHanCodeJP-Normal';このように通常目にするフォント名と、Postscript名は違うことが多いです。

機会は少ないでしょうが、スクリプトでフォント名を指定したい場合は、フォントに設定されているPostscript名を知る必要があります。
Postscript名の備忘録
手持ちのインストール済みフォントから、過去使ったことがあるフォントのPostscript名だけ備忘録として下記に残しておきます。
| フォント名 | Postscript Name |
| 02うつくし明朝体 | 02UtsukushiMincho |
| 03スマートフォントUI | 03SmartFontUI |
| DF祥南行書体W5 | DFSNGyoSho-W5-WIN-RKSJ-H |
| DF綜藝体W5 | DFSoGei-W5-WIN-RKSJ-H |
| DF優雅宋W7 | DFYuGaSo-W7-WIN-RKSJ-H |
| DF隷書体 | DFLeiSho-SB-WIN-RKSJ-H |
| F910新コミック体 | F910-Shin-comic-tai |
| UtrilloPro-M | UtrilloPro-M |
| HG教科書体 | HGKyokashotai |
| HG行書体 | HGGyoshotai |
| HG正楷書体-PRO | HGSeikaishotaiPRO |
| HGP明朝E | HGPMinchoE |
| Mgen+ 1cp black | mgenplus-1cp-black |
| mplus-1c-hiragana-black | mplus-1c-hiragana-black |
| MS ゴシック | MS-Gothic |
| MS 明朝 | MS-Mincho |
| S2GP殴り書き | S2G-Nagurigaki-font-PRO |
| アームドレモン | ArmedLemon |
| えり字 | ERIJI |
| けいふぉんと | Keifont |
| コーポレート・ロゴM | Corporate-Logo-Medium |
| しねきゃぷしょん | cinecaption |
| たぬき油性マジック | Tanuki-Permanent-Marker |
| はれのそら明朝 | HarenosoraMincho |
| はんなり明朝 | HannariMincho |
| ヒラギノ角ゴ Pro W3 | HiraKakuPro-W3 |
| ヒラギノ明朝 Pro W3 | HiraMinPro-W3 |
| ふい字P | HuiFontP |
| メイリオ | Meiryo |
| 源ノ角ゴシック Code JP N | SourceHanCodeJP-Normal |
| 源暎アンチック v5 Medium | GenEiAntiqueNv5-M |
| 衡山毛筆フォント OTF | KouzanBrushFontOTF |
| KozGoPr6N-Regular | KozGoPr6N-Regular |
| KozMinPr6N-Regular | KozMinPr6N-Regular |
| 青柳隷書SIMO2_O | aoyagireisyo2 |
| 赤薔薇シンデレラ | akabara-cinderella |
| 黒薔薇シンデレラ | kurobara-cinderella |
| 切絵字 | kirieji |
| 平成角ゴシック Std W3 | HeiseiKakuGoStd-W3 |
| 游ゴシック Regular | YuGothic-Regular |
| 游明朝 Regular | YuMincho-Regular |
| Arial | ArialMT |
| Bank Gothic Light | BankGothicBT-Light |
| Caviar Dreams | CaviarDreams |
| Century | Century |
| Century Gothic | CenturyGothic |
| Code-Light | Code-Light |
| Comic Sans MS | ComicSansMS |
| Copperplate Gothic Light | CopperplateGothic-Light |
| Courier New | CourierNewPSMT |
| DS-Digital | DS-Digital |
| Times New Roman | TimesNewRomanPSMT |
フォント一つとってもAfter Effectsで使用しようとするとちょっと手間ですね。
しかしスクリプトでのフォント設定は2段階必要だと覚えておけば、スクリプトが反映されない際の解決策になります。今後も注意すべき仕様などあれば、ご紹介していきます。












この記事へのコメントはありません。