選択した全テキストレイヤーのソーステキストを読み込み、テキストエリア上で編集できるエディターです。
[概要]
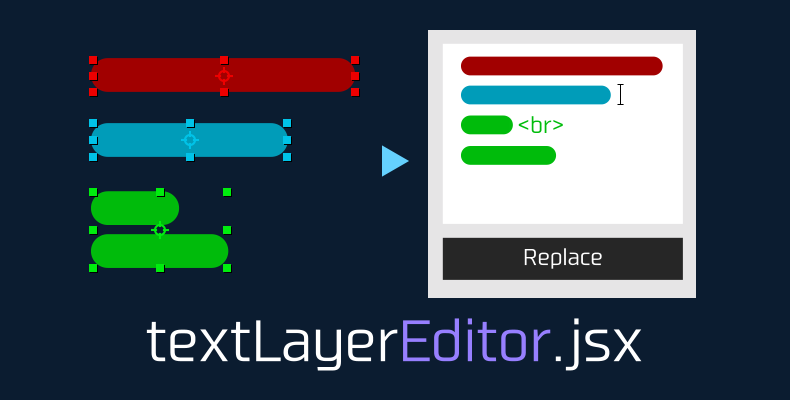
テキストはレイヤー選択順に改行されエディターに表示されます。
注意点としては、スクリプトでのソーステキスト書き換えの仕様で、文字ごとに色やサイズを設定していても1文字目のスタイルに統一されてしまいます。これで問題ない場合のみ使用してください。
[使い方]
- 編集したいテキストレイヤーを全選択
- スクリプトを実行
- 選択順に改行された状態でエディタに読み込まれる
- 1行1テキストとして編集する
- 「ソーステキスト置換」ボタンをクリック
[オプション]
- 編集機能は「textLayerImporter.jsx」の一部機能を含み、「<br>改行」を1レイヤーと見なし複数行のテキストレイヤーもそのまま連続で編集可能
- 「ソーステキスト置換」クリック時にも選択レイヤーを検知し直す
- テキスト編集中はタイムライン上のテキスト選択を解除しないよう注意
- 代わりに選択順を変えて適用するだけでテキストレイヤーの順序ミスを修正できる
[解説]
var scName="textLayerEditor";
var actCmp=app.project.activeItem;
var sel=actCmp.selectedLayers;
var tx="",txArbr=[],txAr=[];
/*
===============
--- GUI準備 ---
===============
*/
function f_showDialog(){
this.w = new Window("palette{properties:{resizeable:false, }}",scName);
this.w.center();
this.ed = this.w.add("edittext",[0,20,360,320],"",{multiline: true, alignChildren: "fill",});
this.go = this.w.add("button",[0,20,220,40],"ソーステキスト置換");
//プロジェクトウィンドウ全検索
for (i=0; i<sel.length; i++){
isTxt=sel[i].property("Source Text");
if(isTxt!=null){
tx+=String(isTxt.value).replace(/\r|\r\n|\n/g, '<br>\r')+"\r";
}
}
this.show = function()
{
return this.w.show();
}
}
var wobj = new f_showDialog;
wobj.ed.text=tx;
wobj.show();
wobj.onResizing = wobj.onResize = function(){ this.layout.resize()};
/*
===============
--- ボタン操作 ---
===============
*/
wobj.go.onClick = function(){
app.beginUndoGroup("textLayerEditor");
var qty=0;
//まず"<br>改行"を"<brbrr>"に変換
txArbr=wobj.ed.text.replace(/<br>\r|<br>\r\n|<br>\n/g, '<brbrr>');
txAr = txArbr.split(/\r\n|\r|\n/);
qty=Math.min(sel.length,txAr.length);
for(i=0;i<qty;i++){
sel[i].property("Source Text").setValue(txAr[i].replace(/<brbrr>/g, '\r\n'));
}//for
app.endUndoGroup();
}改行のルールは「textLayerImporter.jsx」と同じく、
「1行目<br>2行目」ではレイヤー内改行されませんので注意。
1行目<br> 2行目
と、<br>直後の改行をレイヤー内改行とみなし、複数行の1レイヤーテキストにできます。
シンプルな字幕など、文字ごとにスタイルをいじらないテキストの連続置換に威力を発揮します。











この記事へのコメントはありません。