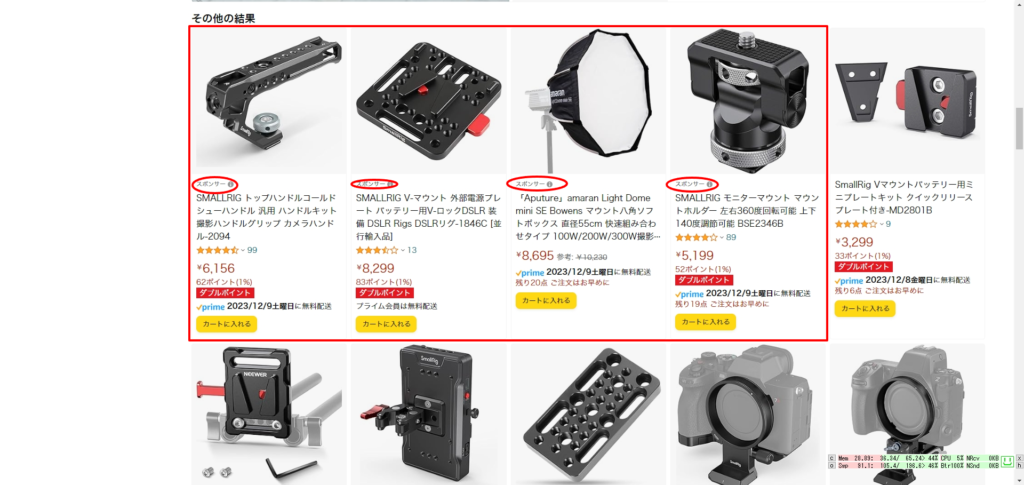
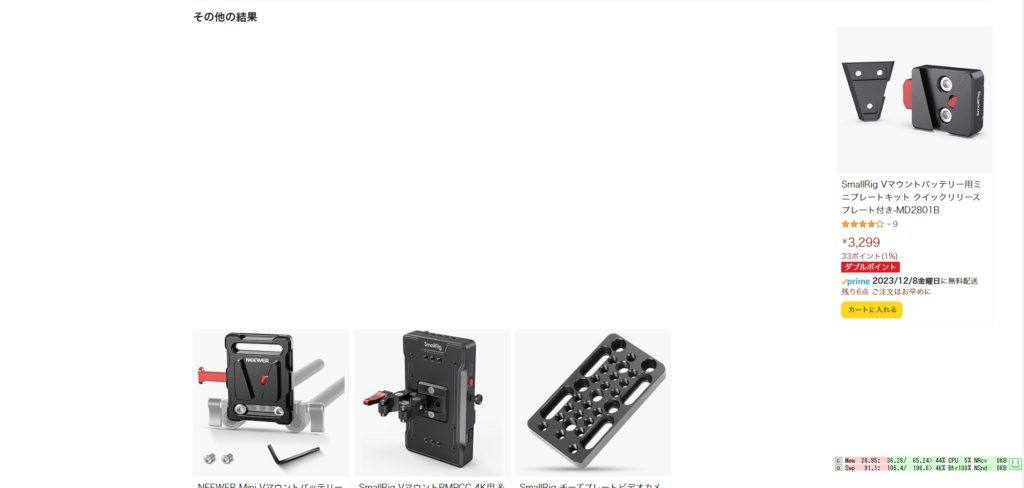
amazonではスポンサープロダクツが広告として表示されるのは別にいいのですが、他の取扱商品とほぼデザインが同じで同列で扱われるようになったため検索結果として非常に見づらくなっています。

html要素が通常の商品とスポンサー枠で異なるのであれば、ブックマークレットで非表示に出来ないかやってみました。
調べてみる

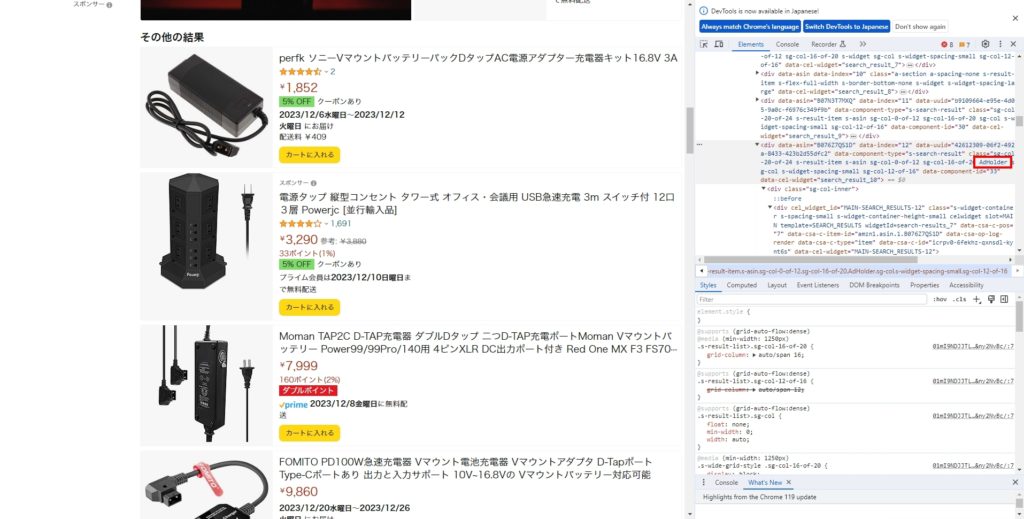
検証するとスポンサーの枠はdiv要素のクラスで”AdHolder”の表記がついている模様。
これだけだと消えず、全商品を一つずつ囲っている上の階層のdivごと非表示にしないといけない。
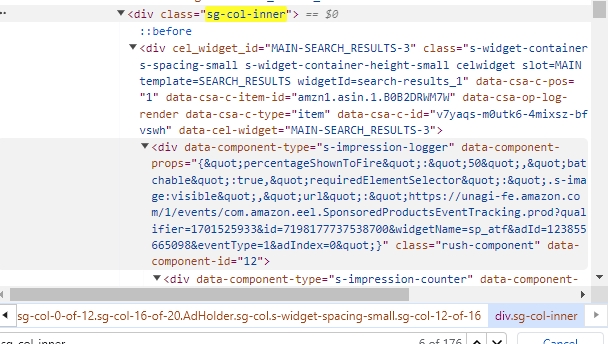
“sg-col-inner”のdiv。

これを非表示にすると全商品非表示になるので、クラス”sg-col-inner”内のdivでクラス”AdHolder”があるものだけ非表示にすれば良いはず。
javascript:(function(){var style=document.createElement('style');var head=document.querySelector('head');style.setAttribute('type', 'text\/css');style.innerHTML='.AdHolder .sg-col-inner{display:none;}';head.appendChild(style);})();できた。
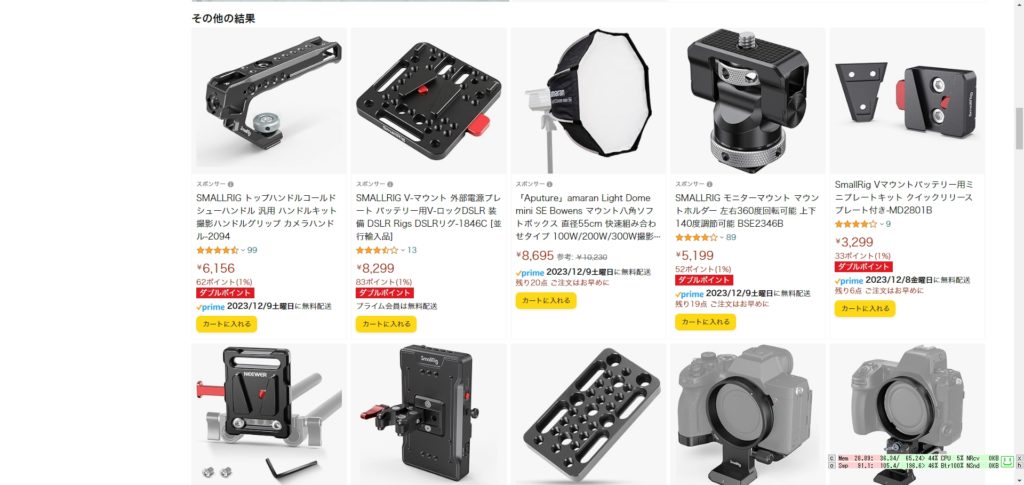
完成品
カラムでカード上にたくさん並ぶ検索画面だとただ非表示になってエリアが残る。まぁ見やすくはある。


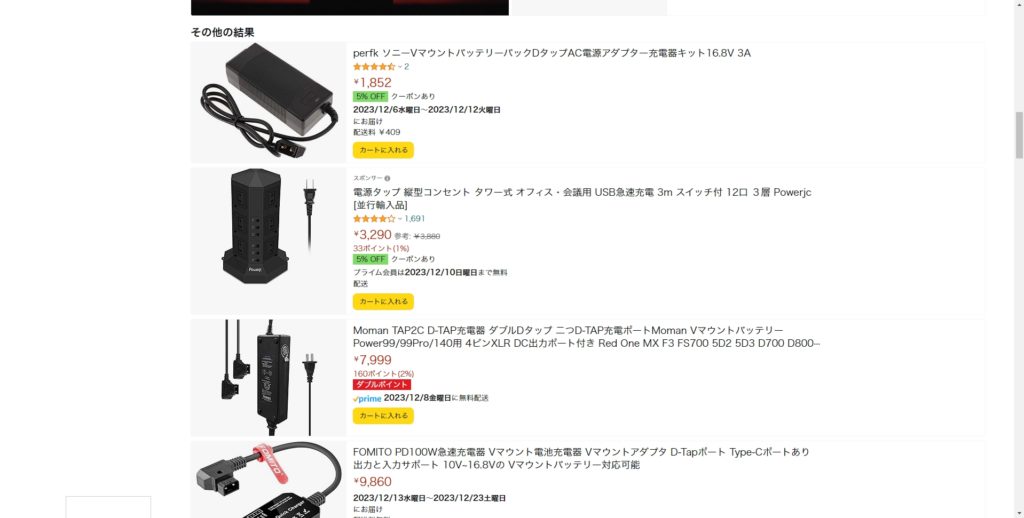
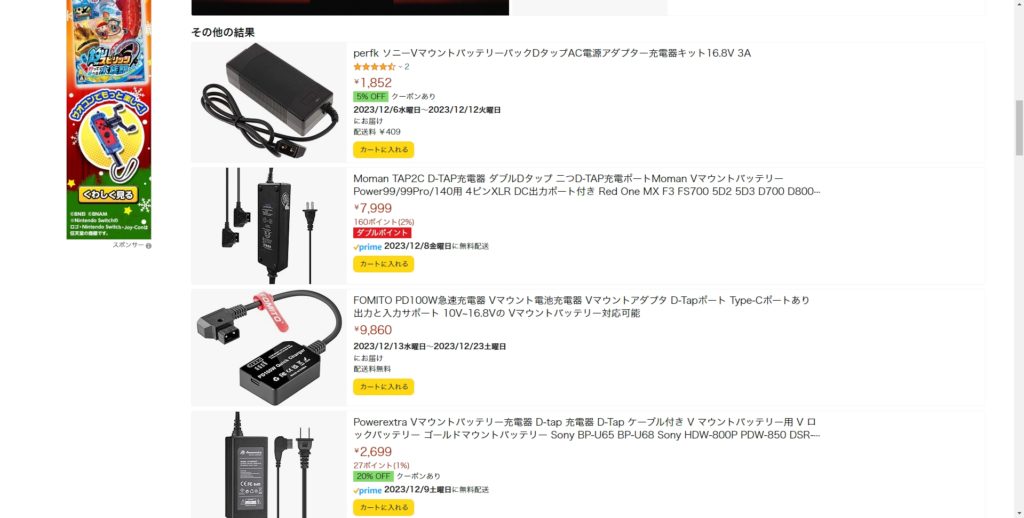
縦に並ぶ検索結果だときちんと非表示にした分のエリアが詰められてキレイにスポンサープロダクツを消せる。


↓お気に入り用リンク
ブックマークレット「amazOFF」
このリンクをブックマークするか、ブックマークバーなどにドラッグして使えます。












この記事へのコメントはありません。