プロパティの値を計算で導く
時間とともに絵が変化するのが動画です。
AfterEffectsでは位置、スケール、不透明度やエフェクトの値である「プロパティ」をキーフレームで変化させることで動画を作ります。
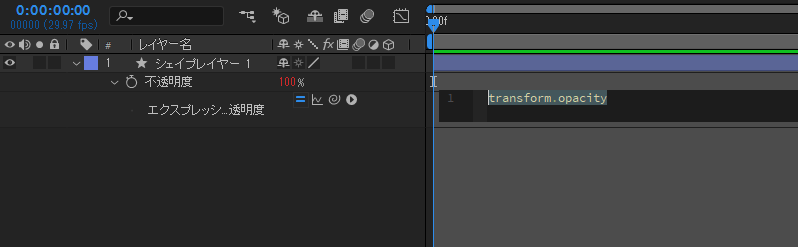
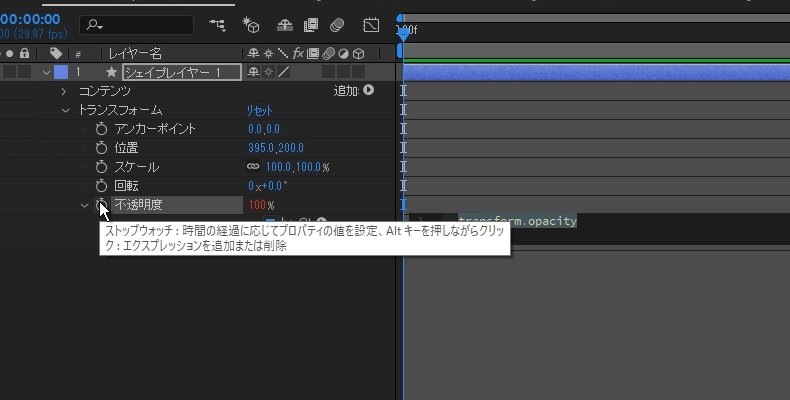
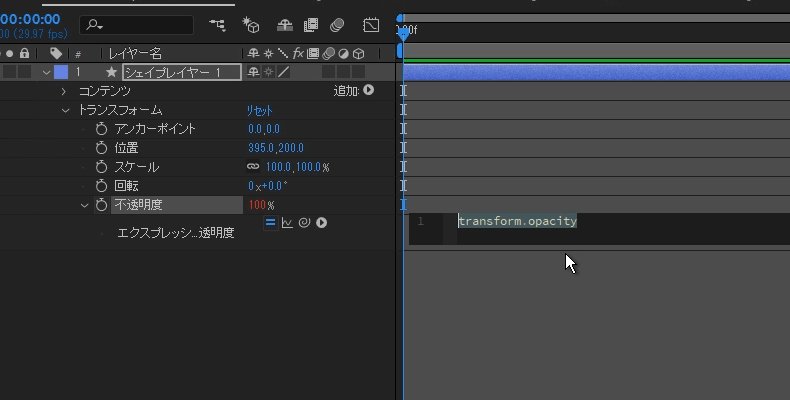
ソフトの操作を自動化出来るスクリプトに対し、AfterEffectsのレイヤーにあるプロパティに直接書き込めるjavascriptがexpressionです。キーフレームを作成するストップウォッチアイコンをWindowsなら[alt]キー、Macなら[option]キー+クリックすると入力エリアが開きます。

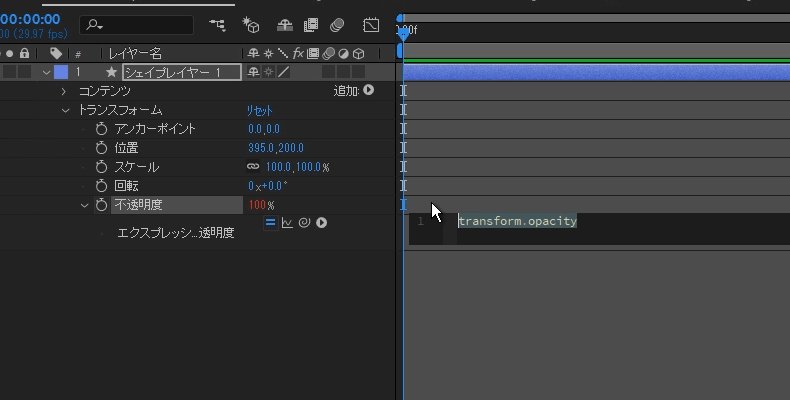
直後はそのプロパティのデフォルトの値がプログラムで書かれています。不透明度なら”transform.opacity”(トランスフォーム内の不透明度)と表記されます。これを消して任意のエクスプレッションを書いていくのです。
ここに書かれたプログラムは毎フレーム計算され、時間とともに変化する数値を与えてやればレイヤーのアニメーションを自動化できます。
Javascriptで計算式を書いて、計算結果が該当プロパティの値になるということです。
当サイトの方針
今回の記事は、After Effects内のプロパティに記述できるJavascript、「エクスプレッション」における導入記事です。兎にも角にもプログラミングは自分の手を動かさない限り覚えられませんので、サンプルを提示しながらJavascriptを少しずつ解説という流れを取ります。
Javascriptの仕様を説明しようとすると、サイトが一つできる、というより既に懇切丁寧に日本語で解説してくれているサイトがいくつもありますので、細かな仕様について早く知りたい方は、同時にそちらも参照されることをおすすめします。
当サイトではAfter Effectsエクスプレッションに沿って、そのエクスプレッションを記述するのに必要となったJavascript知識を説明していきます。
Javascriptはプログラミング言語です。「言語」とあるように、外国語を覚えるのと同じく、エクスプレッションの中身が「読める」ようになるに連れて、Javascriptが書けるようになっていきます。
今日から始めるexpression
それでは試しにエクスプレッションを書いてみましょう。
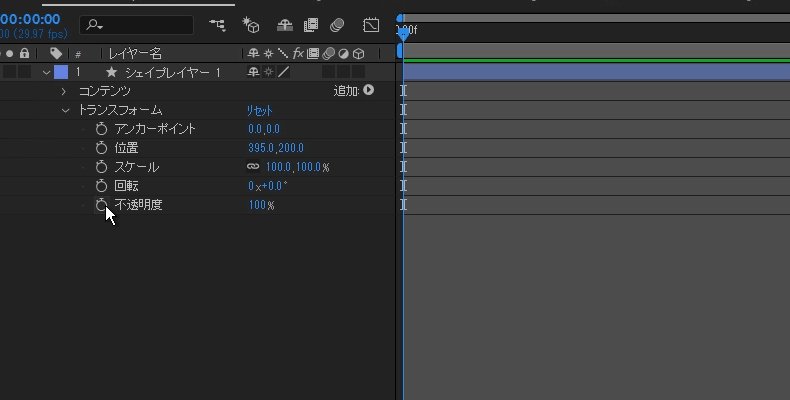
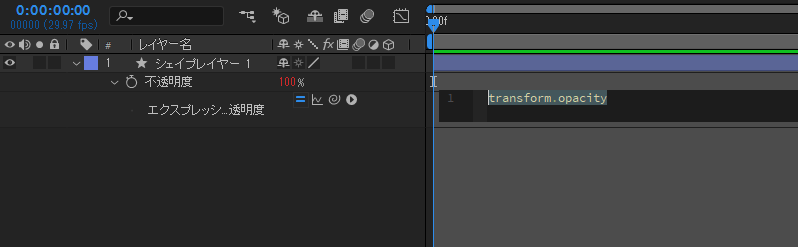
コンポジションにレイヤーを用意し、不透明度のストップウォッチを[alt(macはoption)]キーを押しながらクリックします。

エクスプレッションの編集エリアが開きますので、元々入っているテキストを消して、
100/2;と打ってみましょう。レイヤーの不透明度が50%になれば成功です。
パソコンの世界では四則演算の際に
- “+” 足し算
- “-” 引き算
- “*” 掛け算
- “/” 割り算
を使用します。例では100/(割る)2で50が不透明度に入力されたのです。つまり、プロパティの値を計算で導いたのです。
見事エクスプレッションの第一歩を踏み出せましたね。
ちなみに、この例では不透明度が50%で固定されて、任意の数字に変更することが出来ません。エクスプレッションで100/2が計算され続けているからです。アニメーションさせたい場合は、自分で調節できる仕組みにするか、他の動く要素(時間や他のレイヤー)を元に数値を拾ってくる仕組みにする必要があります。
Javascript解説サイトで改めて勉強するのも素晴らしいことですし、当サイト内で紹介しているエクスプレッションを理解しながら、自分でエクスプレッションを書きたいと思った際につまずいた部分を、追加で勉強するのも結構です。
当サイト内で紹介するエクスプレッションは全て解説記事としてアップしますので、興味のあるものから取り入れていき、気付きが得られれば幸いです。
After EffectsでのJavascript

プロパティの数字が赤くなっているのが、エクスプレッションが設定されたプロパティである印です。もしエラーが出てしまった場合、記号を間違えていたり、全角で入力したりしているかもしれませんので、上記をコピペするか、間違っている文字がないか確認しましょう。
Javascriptに限らず、プログラムは1文字間違えただけで動作しません。その度に心が折れます。しかしエラーを修正する度に知識がついています。安心してエラーを出してください。アプリが立ち上がらなくなるようなエラーは、エクスプレッションでは出ません。
当サイトではスクリプトも紹介していきますが、こちらもエクスプレッションと密接に関わります。「あるプロパティにこのエクスプレッションを書き込む」といった処理を駆使しているものを多く紹介する予定だからです。
なぜ?エクスプレッションの有用性

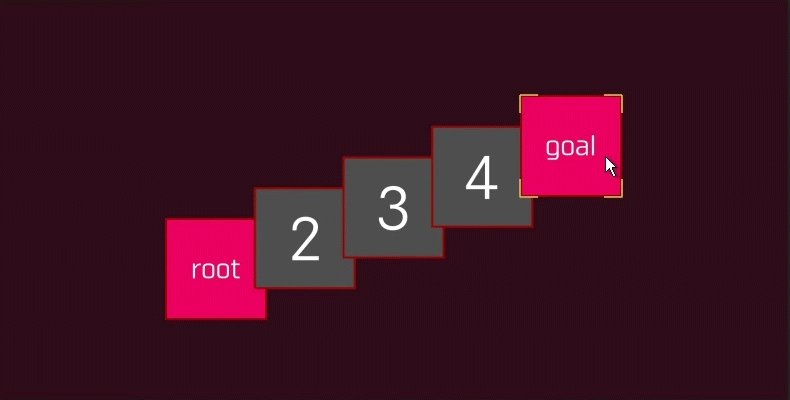
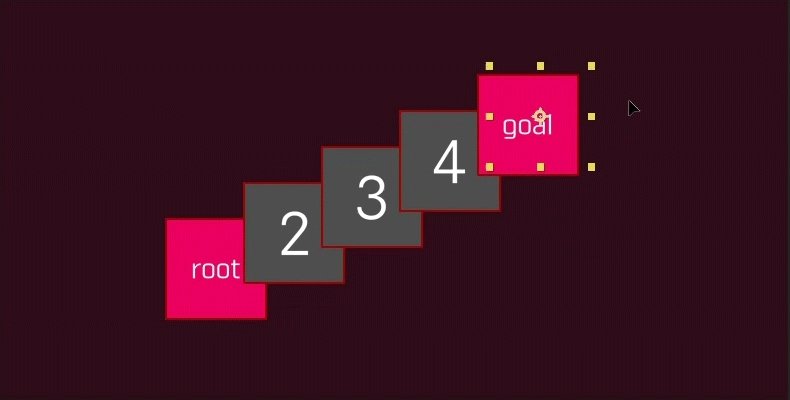
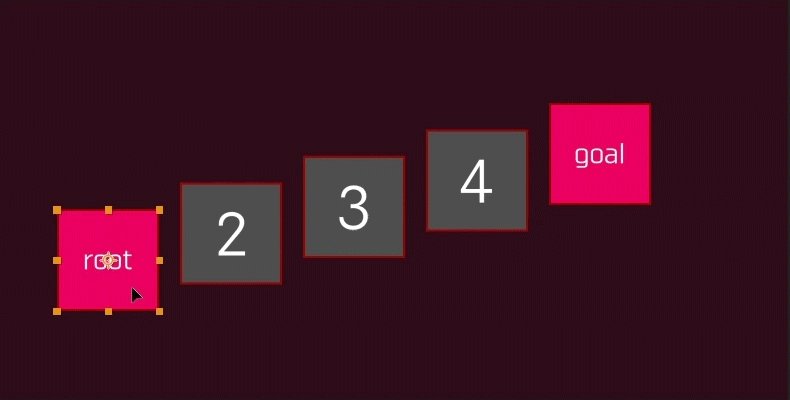
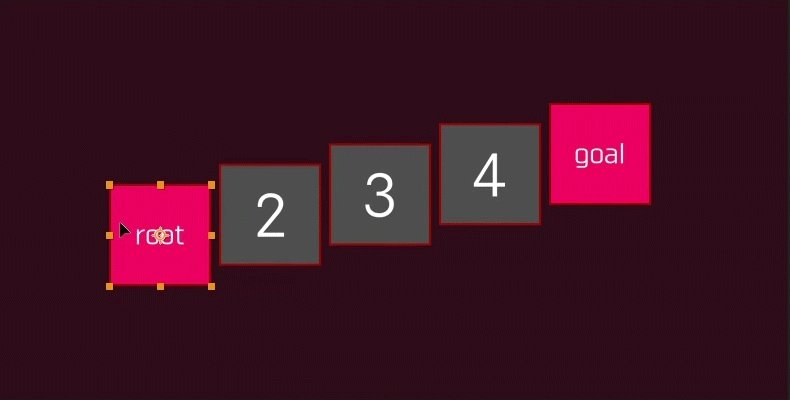
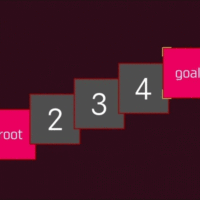
例えば次の記事の「2つのレイヤー間に均等配置させるエクスプレッション」では、rootレイヤーとgoalレイヤーの位置を元に、その他のレイヤーの「位置」に均等な位置を導き出すエクスプレッションを仕込みます。
なぜエクスプレッションかというと、アニメーションに対応させるためです。
両端のレイヤーの移動に全レイヤーが追従する為には毎フレーム位置を検出し値が変わらなければならないためです。
これを、単純に整列で行うと、アニメーションに伴うレイヤーの移動ができません。例えば動きのない「表」のようなものをAfter Effects上で描きたい場合は、整列で構いません。「なにかの動きに連動する」アニメーションを作るには、キーフレームで頑張るか、エクスプレッションで対応するかどちらかです。
動画制作作業の大半は単純作業
動画制作はトライアンドエラー、修正の繰り返しです。
「このレイヤーはもう少し上だな、そうするとこっちのレイヤーも上についてきて…」
実際は派手な動画でも、裏では大量の単純作業、大量の小さな調整の上になりたっています。複雑なアニメーションになればなるほど、大量のキーフレームが潜んでいるのです。
映画ポスターも、演者を呼んで写真をパチリ、とはいきません。撮影場所、照明とシチュエーションをこれでもかと整えて初めて演者を呼び込みます。そこから、満足のいく表情、ポーズが撮影されるまで撮影は終わりません。その後も映画の魅力が正しく伝わる画ができるまで、デザイン作業が残っています。
動画はさらに1秒間に24枚や30枚、時には60枚など、画を連続で表示し「時間軸」と「音」の要素が加わります。画が整っていても、動きのタイミングが合うまで、音がハマるまで完成しません。
だからこそ、連動して修正が発生しそうなところにエクスプレッションを仕込んでおきましょう。キーフレームを打たなくてはいけないケース、エクスプレッションで実現できれば打たなくてもいいケースが半々であれば、作業時間が半分になります。その時間を勉強に、休憩に、クリエイティブに、使っていきましょう。
面倒くさがりは最高のプログラマー
動画制作で私が実際に必要になった機能を、ある程度、エクスプレッションで実現してきました。当サイトの紹介記事で1つずつ解説・紹介していくので、自身の環境に合ったエクスプレッションがあれば是非勉強してみてください。
そして頻繁に使うアニメーションなどがあれば、エクスプレッションで効率化できないかと考えるのです。「この作業はプログラム化できる」と思えれば、あなたの脳は「プログラム脳」になってきています。
何の疑問も持たず手作業で行ってきた作業や、手作業ではとてもやってられない作業など、ひらめきは様々なところにあります。
エクスプレッションでのAfter Effects効率化は「面倒に気づく力」と言えるかもしれません。面倒くさがりの方ほど、プログラムは身に付きやすいと考えています。
「作業を効率化したい」という原動力があるのですから、動画制作が好きで、面倒くさがりなら、After Effectsで動かすJavascriptを勉強するいい機会かと思います。
次の記事から、実際に自分が頻繁に使うエクスプレッションや面白いアイディアがあれば紹介していきますので、あなたの動画制作に役立てば幸いです。
次回予告
次のエクスプレッション記事では、レイヤーの位置を計算で導く例を挙げ、レイヤーの指定方法や四則演算の書き方をざっと覚えていきます。
下記リンクから飛べます。












この記事へのコメントはありません。