[概要]

このような表現をしたい場合、テキストがぴったり入る長方形のマスクを一つ一つ準備→テキストレイヤーの上に移動→テキストレイヤーのトラックマットを変更と、数が多いと大変です。
制作中にサイズやテキストが変わる度、マスクも調整しなくてはなりません。
そこでテキストに合わせたサイズの、さらにサイズ追従するエクスプレッションを仕込んだ長方形シェイプを追加するスクリプトで、マスク追加を効率化します。
[使い方]
- マスクでのアニメーションをさせたいレイヤーを全て選択する
- スクリプトを実行する
[オプション]
- マスクは長方形(rect)のみ対応
- 主にテキストに使用されると思うが、マスクが長方形で構わなければテキスト以外にも使用可能
[解説]
var actCmp = app.project.activeItem;
var sel = actCmp.selectedLayers;
function f_addShapeMaskAtrect(){
for (var i=0;i<sel.length;i++){ // 全選択テキストレイヤー分繰り返す
// シェイプレイヤー準備
var shapeLyr = actCmp.layers.addShape();// 空のシェイプレイヤーが作られる
shapeLyr.name="mask-"+sel[i].name;
shapeLyr.moveBefore(sel[i]); // テキストレイヤーの1つ上に
// 選択レイヤーにインポイントを合わせる
shapeLyr.startTime=sel[i].inPoint;
var shapeProperty = shapeLyr.property('ADBE Root Vectors Group'); // これにシェイプを追加していく
// 長方形パス準備
var shapePath = shapeProperty.addProperty('ADBE Vector Shape - Rect');
/*-----テキストの位置・サイズにエクスプレッションで追従-----*/
// サイズはテキストの幅、高さをsourceRectAtTimeで検知
// テキストのスケールも考慮して同じ倍率にする
shapePath(2).expression=
'tx=thisComp.layer(index+1);\r'+
'sizeX=tx.sourceRectAtTime().width;\r'+
'sizeY=tx.sourceRectAtTime().height;\r\r'+
'[sizeX*tx.scale[0]/100,sizeY*tx.scale[1]/100];';
// 位置はテキストの左上を基準に、テキストの幅、高さの半分で中央配置
// テキストのスケールも考慮して同じ倍率にする
shapePath(3).expression=
'tx=thisComp.layer(index+1);\r'+
'sizeX=tx.sourceRectAtTime().width;\r'+
'sizeY=tx.sourceRectAtTime().height;\r'+
'left=tx.sourceRectAtTime().left;\r'+
'top=tx.sourceRectAtTime().top;\r\r'+
'[(sizeX/2+left)*tx.scale[1]/100,(sizeY/2+top)*tx.scale[1]/100];;';
// マスクはテキストの位置に追従
shapeLyr.position.expression=
'thisComp.layer(index+1).position;';
var fill = shapeProperty.addProperty('ADBE Vector Graphic - Fill'); //塗り追加
// マスクとしてはテキストをアルファマットにするので、不透明度100であれば色はなんでもOK
fill(4).setValue([1,0,0]);
// 1つ上に置いたシェイプをテキストレイヤーのトラックマット「アルファマット」でマスク化
sel[i].trackMatteType=TrackMatteType.ALPHA;
// テキストに既にトラックマットが指定されていると非表示にならないので、手動でも非表示化
shapeLyr.enabled=false;
} // for
}
app.beginUndoGroup("addShapeMask@rect");
f_addShapeMaskAtrect();
app.endUndoGroup();キーとなるエクスプレッションは「.sourceRectAtTime()」。
指定時間(AtTime)でのソース(source)の矩形サイズ(Rect)を返す関数です。
関数として「()」の中に引数がありませんが、省略できます。省略すると「time(タイムライン上の現在の時間)」が自動で入りますので、今回の用途では問題ないのです。
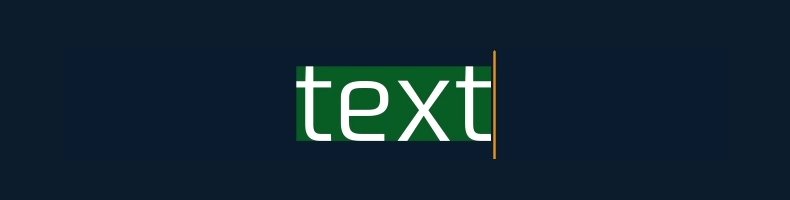
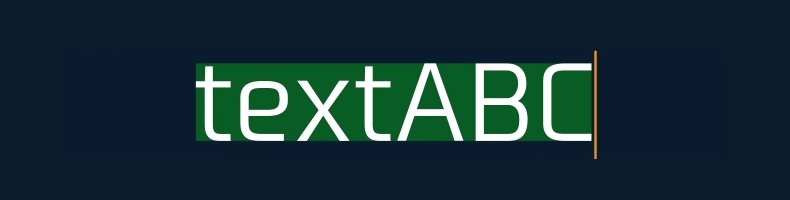
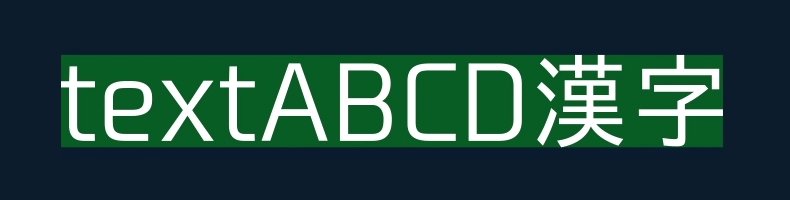
テキストの大きさに自動追従することになりますので、テキストを打ち込み中にも追いかけてきます。わかりやすいようにマスクシェイプを緑で可視化してみますと、

このように大文字も大きな日本語テキストもピッタリ入るサイズで長方形が追従します。
(…マスクだけでなく、このままザブトンとしても使えそうですね。ではいずれ今後の記事で作ることにします。)
また、シェイプマスクはテキスト(一つ下のレイヤー)の位置を参照しますので、テキストレイヤーを移動すると追いついてきます。
// マスクはテキストの位置に追従
shapeLyr.position.expression=
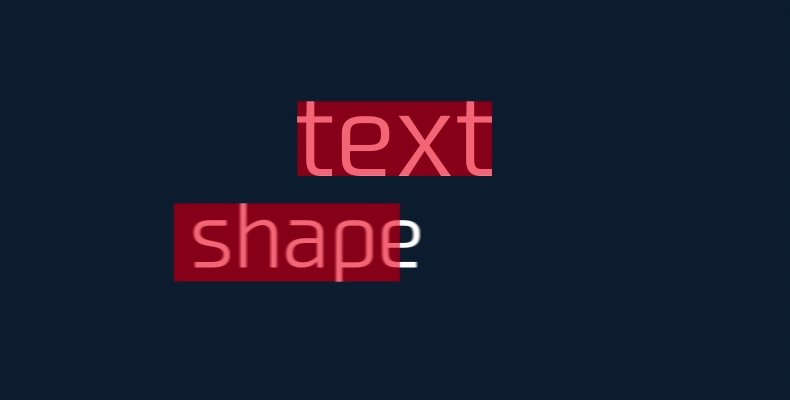
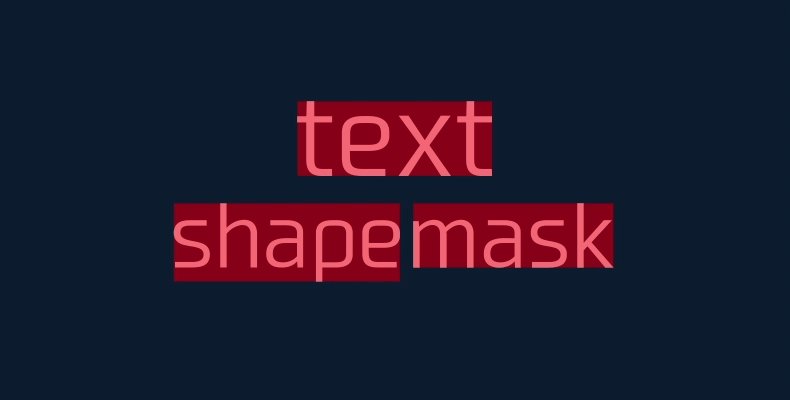
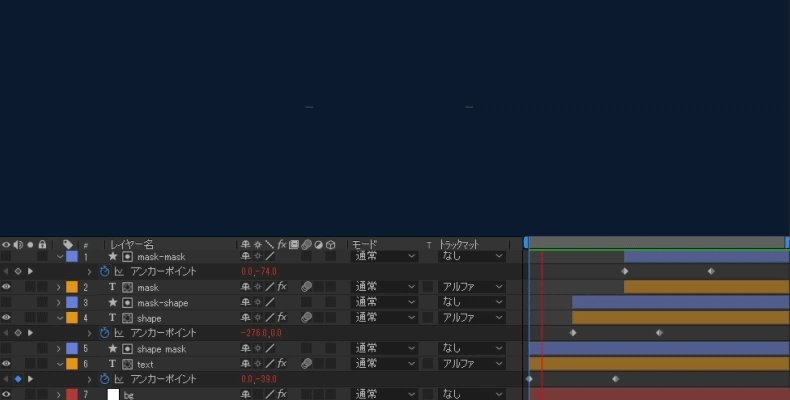
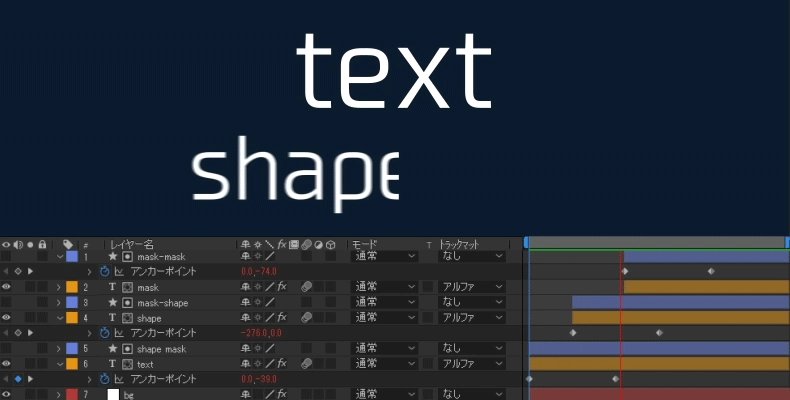
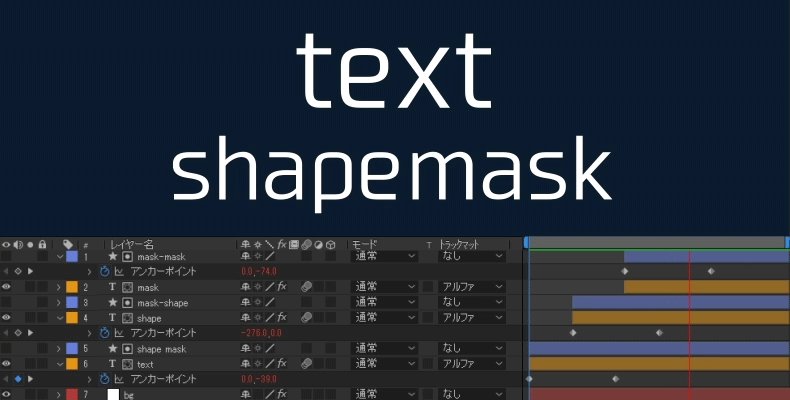
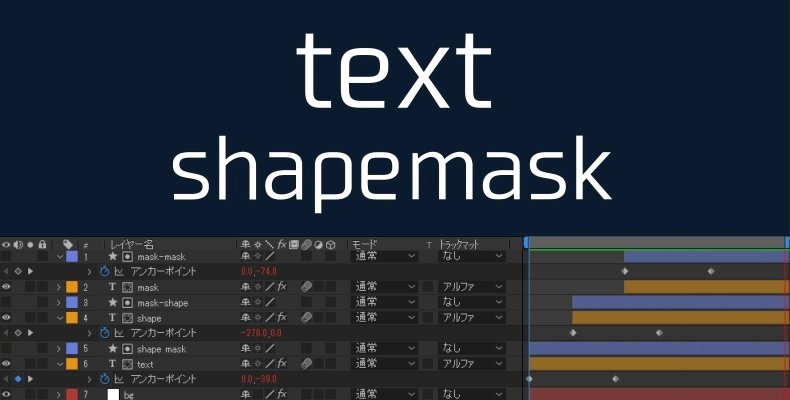
'thisComp.layer(index+1).position;';そのため、下記の例のようにマスクの中にテキストが入ってくる(下記のtext、shape)、またはマスクが徐々にテキストを表示する(下記のmask)ように移動させたい場合、アンカーポイントでキーフレームを打ってください。













この記事へのコメントはありません。