After Effectsのスクリプトを作るのに必要なものを紹介します。
必要なものは1つだけ
・テキストエディタ
After Effectsで読み込めるスクリプトは拡張子「.jsx」もしくは「.jsxbin」のJavaScriptが記述されたプログラムファイルです。
事実、スクリプトを作るのにはJavaScriptを記述できるエディタであればメモ帳でも構いません。
しかし、コードエディタというものがあり、記述するプログラムに対応しているエディタであれば、内容が見やすいように色分けされる機能があり、格段にプログラミングしやすくなりますので、「Atom」などのコードエディタがおすすめですが、ここではさらに、Adobeから公式に出ているスクリプトエディタをご紹介します。

Adobe ESTK CC
・Adobe Extendscript Toolkit CC

これを推す理由として、スクリプトを作りたいAdobeソフトとリンクさせ、エディタ上から実行・デバッグまでできる点です。

スクリプトを書きながら実行し、適宜バグを確認し、デバッグしながらプログラミングできるのです。
しかし、こちらは2014年に開発が終了しており、ES6というJavaScriptのバージョンに対応しておらず、「let」「const」など、新しいバージョンのJavaScriptが使用できない制限があります。web上のAfter Effects以外向けに設計されたJavaScriptを参考にする場合はその辺りを読み替えて作る必要があります(let, constはvarに変える)。
その点、当サイトではESTKを使用してのスクリプト紹介となりますので、記事をそのまま参考にしていただいたり、コピペして頂いて問題ありません。
2020年現在、ESTKのインストール方法
—ここから追記—
2024年現在、ESTKとAfter Effects 2024はリンクできなくなってしまいました。
「Visual Studio Code」などのコードエディタをオススメします。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
また、必須ではないですが、デバッグのためVisual Studio Codeにプラグインの「Adobe ExtendScript Debugger」を使用すると開発がしやすくなります。(AdobeもESTKからの移行先としてこちらを推奨しています。)
導入方法としてわかりやすいと思うサイトを見つけたので貼っておきます。
https://qiita.com/masato_makino/items/83aea2d7f7603c4f311a
また、ESTKと使用する機能の根本は同じため、当サイトのESTKでの解説記事もそのまま読み進められるかと思います。
—追記ここまで—
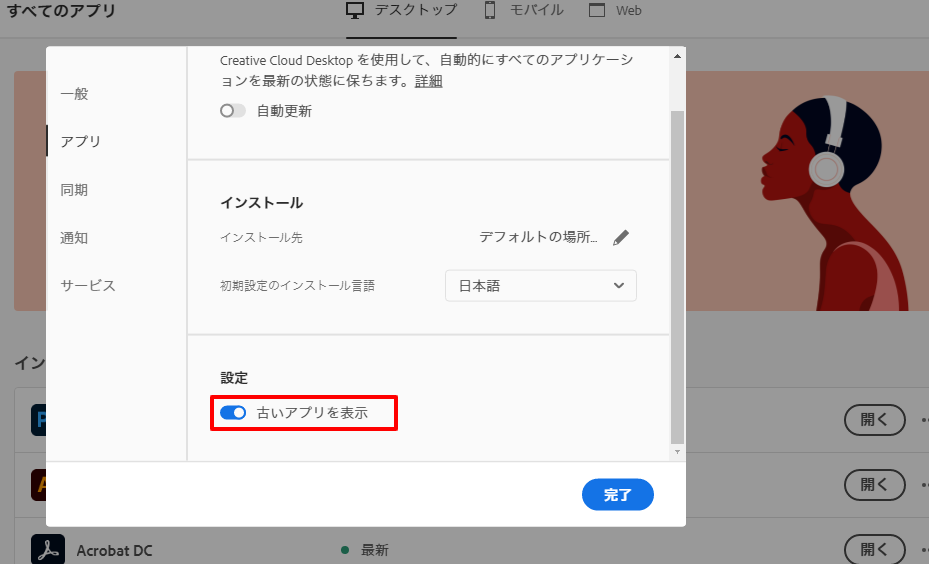
2020年現在、開発の終了したESTKはCreative Cloud Desktopで普通に表示されなくなってしまっています。
Creative Cloud Desktopの「ファイル」>「環境設定」から、「アプリ」タブの下段、「古いアプリを表示」チェックボックスをONにして頂くと、インストールできるアプリ一覧に出てきます。

これで他のアプリケーションと同様にインストールできます。
簡単な使い方
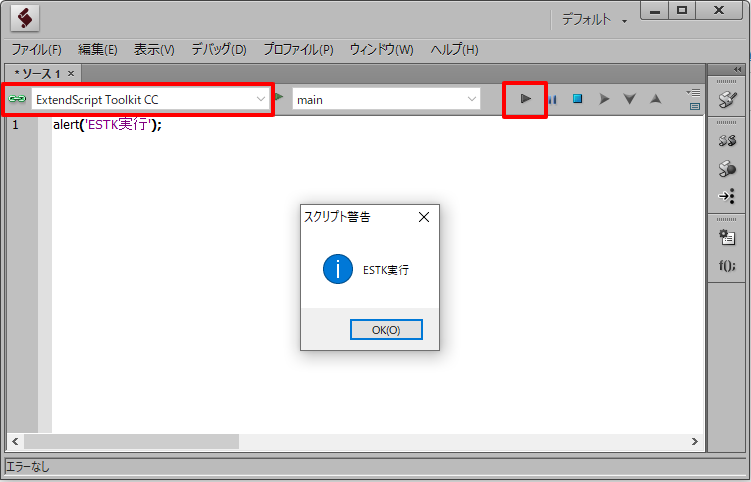
ESTKを開いたら、テストにアラート(警告ウィンドウ)を表示させてみましょう。

左上に「ExtendScript Toolkit CC」と書いてあることを確認したら、エディタに下記を打ち込んで、実行(再生アイコン)をクリックします。
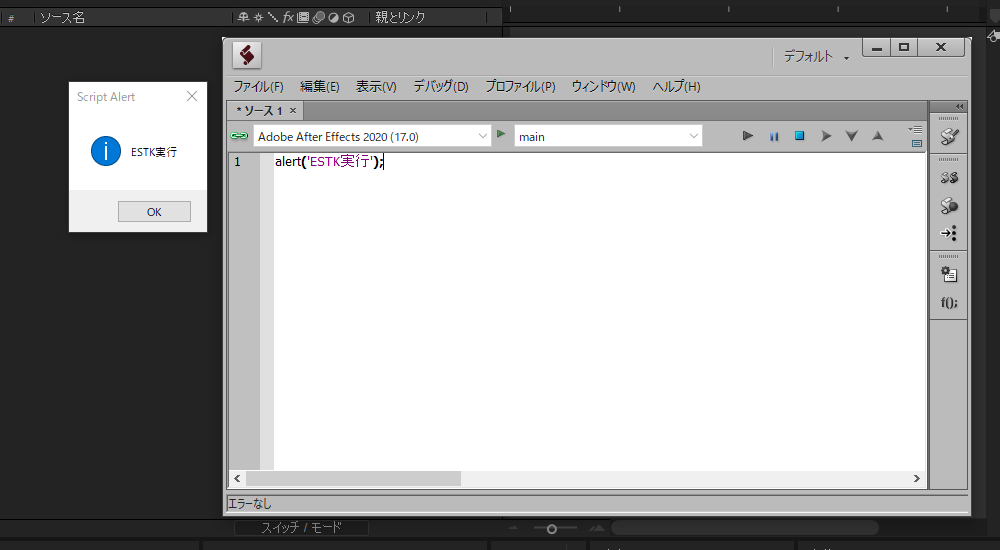
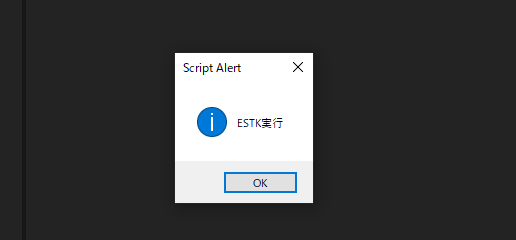
alert('ESTK実行');すると、コードのとおりに「ESTK実行」というコメントがアラートで表示されます。これでESTK上でJavaScriptを記述して、実行ができました。
After Effectsとリンクさせる
では、After Effectsとリンクさせてみましょう。リンクした先のアプリケーションでコードを実行できるようになります。

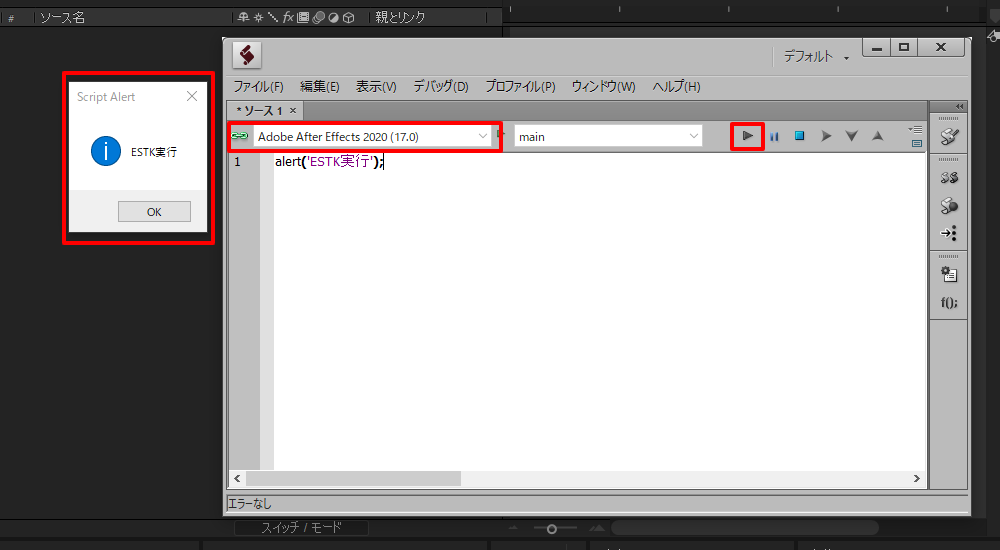
After Effectsも同時に開き、画面左上にある「ExtendScript Toolkit CC」と書いてあるドロップダウンリストから、お使いのAfter Effectsを選択します(執筆時の筆者の環境はAfter Effectsのバージョン2020.5なので「After Effects 2020(17.0)」を選択)。
ここにはインストール済みの他のAdobeアプリケーションが表示されており、どのソフトとリンクするかを選択できるリストになっています。
アプリケーション選択後、左側の鎖アイコンが緑であれば、正常にリンクされました。鎖のアイコンが赤の場合、リンクが正常に行われていません。該当のアプリケーションが立ち上がっているか確認し、ESTKを再起動するなどしてみましょう。
その後、同じようにアラートを表示させるプログラムを実行すると、今度はリンクされたAfter Effects上での実行となり、After Effectsのアラートが表示されるはずです。
これがAfter Effectsでのスクリプト制作の基本となります。
スクリプトファイルをAeから呼び出す
それでは、一旦このファイルを保存します。サンプルでは「estk_alert」という名前で保存しました。

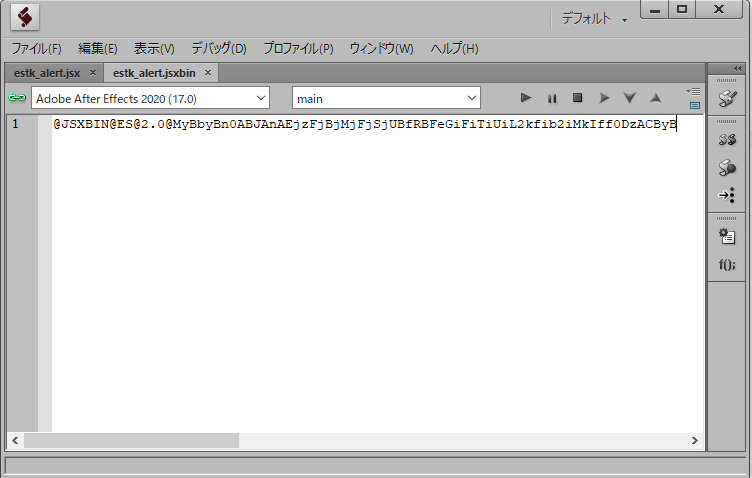
このようにスクリプトファイルは拡張子が「.jsx」として保存されます。右側は「.jsxbin」となっていますが、暗号化保存したファイルです。
暗号化とはなにか説明します。
保存時の注意
普通に保存する方法と、「バイナリ形式で書き出し」で「.jsxbin」として保存する方法があります。「.jsxbin」は暗号化されたスクリプトファイルで、After Effectsからは「.jsx」と変わらず実行できますが、中身は暗号化されているということで、編集が困難になります。「.jsx」は削除せず、残しておくようにしましょう。

販売や配布する場合に、ユーザーに技術的な中身を知られないように暗号化することができます。
当サイトで配布している全スクリプトはコーディング習得を目的としており暗号化していませんので、開いて真似してみたり、改造して学んでみて下さい。
スクリプトファイルの保存場所
これをAfter Effectsから呼び出してみましょう。After Effectsのスクリプトは、After Effectsがインストールされたフォルダにある「Scripts」フォルダに保存しておくと、メニューから簡単に呼び出せるようになります。
デフォルトでは…
C:\Program Files\Adobe\Adobe After Effects 2020\Support Files\Scripts
に入れます。
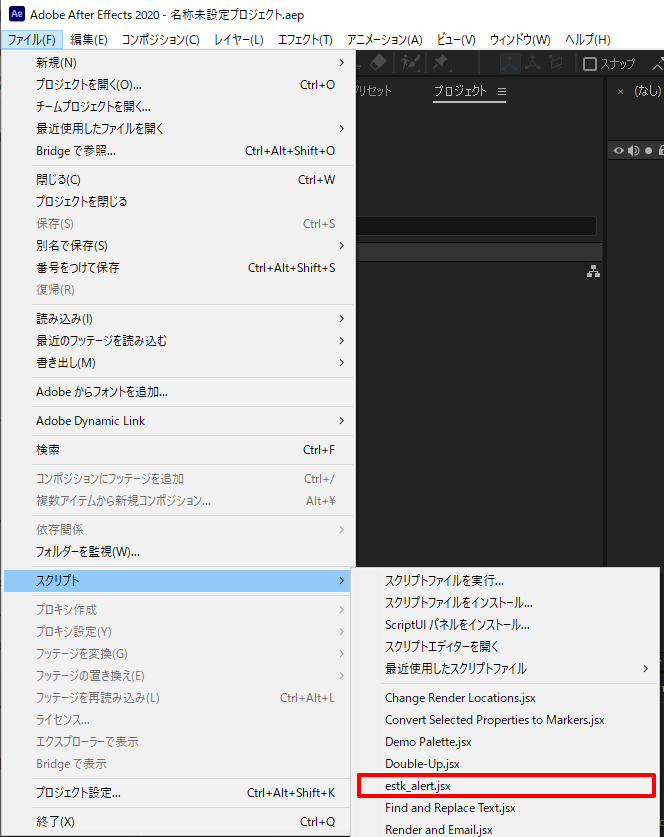
After Effects起動時に上記フォルダを読み取りますので、ここでは一旦After Effectsを再起動すると、以降「ファイル」「スクリプト」から、先程保存したスクリプトファイルが選択できるようになります。

これを実行すると、ESTKで実行ボタンをクリックしたときと同様、スクリプトが実行されますので、アラートが表示されます。

これが基本的なスクリプトファイルの実行方法です。
ESTKでAfter Effectsとリンクさせ、スクリプトを作りながらデバッグ、指定フォルダに保存、という流れとなります。
応用的なスクリプトの実行方法
スクリプトの中にはAfter Effectsのパネルとしてウィンドウ表示できるものも多数あります。
その場合は
C:\Program Files\Adobe\Adobe After Effects 2020\Support Files\Scripts\ScriptUI Panels
上記フォルダ内に「.jsx」もしくは「.jsxbin」を入れると、「ウィンドウ」メニューの下部にスクリプトが表示されますので、実行するとスクリプトのウィンドウが開く、という寸法です。
このウィンドウは「パネル」形式となっており、After Effectsのワークスペースに配置できるようになっています(文字パネルや整列パネルの用にaeの画面に埋め込める)。web上で配布されている整列スクリプトやスクショ保存スクリプトなど、常に表示させておいて頻繁に使うスクリプトがこのパネルとして登録できる機能を備えていることが多いです。
「.jsx」は開いて勉強できる
web上にアップされている先駆者達のスクリプトも、単品で実行かウィンドウとして表示させてから実行、このどちらかの方法で自分のAfter Effectsで実行することになりますが、「.jsx」で公開されているスクリプトについては、一度ESTKで開いて参考にすることをおすすめします。
「こんな記述方法があるのか」「このプロパティはこうやって呼び出すのか」と、正常に動く完成品を見たほうが、「どんな動きをするプログラムがどう書いてあるのか」連動してイメージできるので、すんなりと頭に入ってきます(その時点で記述が理解できるかは別…)。
学びはお金で買えない
私は過去に機能自体は必要ではなかったのですが、シェイプレイヤーをどのように配置させるのがいいか参考にするため、シェイプレイヤーが生成される動きを含むスクリプトを購入し、運良く暗号化されていない.jsxファイルだったため、学びに繋がったことがあります。
長時間かけて検索しまくってもいいですし、お金で検索する時間を買うのもいいですが、少し手間になりますがお試し版があるスクリプトは、まずそれをダウンロードしてみるのも手です。暗号化されていなければ出費も抑えられます。
コストを比較できる知識を持つ
ただし学びという経験自体はお金でショートカットできませんので、目的を見失わないことです。
今回だけ効率化できればいいなら手軽にお金で解決すればいいですし、今後効率の良い制作技術を身に付けたいのなら手間を妥協しなければいいだけです。
JavaScriptに限れば、現在は大抵の技術が無料で見れるサイトで勉強できます。わかりやすいかそうでないか、自身に必要かそうでないかだけで考えて差し支えないでしょう。
教材にお金をかけるなとはいいませんが、検索する技術が足りないと感じたら、お金を使うべき教材かどうかの知識もありませんので、教材を買ったほうが手っ取り早いですし、今後分からないことを検索し習得していく力を付けたいなら教材にお金でなく検索し試行錯誤する時間を支払う、と使い分けるのがおすすめです。
私の場合は、「シェイプレイヤーの実践的な配置方法だけ知りたい」と目的が明確で、検索技術も多少はあったため、少し検索したところで半日もあれば自分なりのプログラムが書けるかもという予想がつきました。
しかし毎回辿り着く記事に書いてあるシェイプレイヤーのプロパティの意味など、既にある程度習得した部分の技術解説を読んでも意味が薄かったのです。指定レイヤーからシェイプへの値の受け渡し方法として、実際に動く生きたコードを知りたかっただけです。
このまま無料で半日かけるより、数百円支払ったほうがコストが安いと判断したのが上述したエピソードです。
「プログラム脳」を鍛える
当サイトのスクリプト以外についても触れ、知見を広げると、「プログラム脳」が鍛えられ、日常的に行う操作について効率化できないか、と考える癖が付きますので、漠然と「なにかスクリプトを作りたい」と悩むより、作りたいスクリプトの方向性が定まってからプログラミングしていくことが可能です。
効率化するために何日も同じプログラムを追い込むことはザラですが、効率化したいことを探すために何日も使っていては本末転倒です。
是非スクリプトでAe生活を拡張してみましょう。
次回予告
次のスクリプト記事では、スタートとゴールとなる2つのレイヤー間に他のレイヤーを均等配置させるスクリプトを作ってみます。エクスプレッションをメインとして、計算で配置させる考え方を学んでみます。
下記リンクから飛べます。












この記事へのコメントはありません。