[概要]
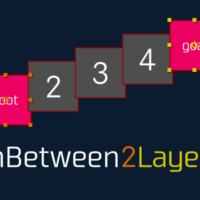
インフォグラフィックスにも相性のいいアイソメトリックビューを手軽に設定できるスクリプト。カメラを「3Dレイヤーがアイソメトリックに見える設定」に設置します。
[使い方]
- スクリプトを実行
[オプション]
- 正面の向きを逆視点(左向き)にしたい場合は、追加された「isometric null」のエフェクト「左向き」チェックボックスをONにする。
- smartNuller.jsxの機能を内包しており、無駄なヌルレイヤーを増やしません。
[解説]
function f_isometricCamera(){
var Itm = app.project.items; //全てのアイテムを取得
var actCmp = app.project.activeItem; //選択コンポを取得
var addCmr=actCmp.layers.addCamera("isometric camera",[center[0],center[1]]);
var addLyr=actCmp.layers.addNull();
addLyr.name="isometric null";
var addLyrFx;
var center=addLyr.position.value;
addLyr.threeDLayer=true;
addLyrFx=addLyr.property("ADBE Effect Parade").addProperty("ADBE Checkbox Control");
addLyrFx.enabled=false;
addLyrFx.name="左向き";
var campos=addCmr.position.value;
addCmr.position.setValue([campos[0],campos[1],-20000]);
addCmr.zoom.setValue(10000);
addCmr.parent=addLyr;
addLyr.xRotation.setValue(45);
addLyr.yRotation.expression=
'cLyr=thisComp.layer("isometric null");\r'+
'(cLyr.effect("左向き")(1)==1)?-35.3:35.3;';
addLyr.zRotation.expression=
'cLyr=thisComp.layer("isometric null");\r'+
'(cLyr.effect("左向き")(1)==1)?-30:30;';
for(var i=1;i<=Itm.length;i++){
//[平面]、[ヌル]の両方とも "[object SolidSource]" なのでこれで判別
if( (Itm[i].mainSource == "[object SolidSource]")&&(Itm[i].name=="ヌル 1") ){
addLyr.replaceSource(Itm[i],true);
break;
}
}// for
for(var i=Itm.length;i>=1;i--){
//[平面]、[ヌル]の両方とも "[object SolidSource]" なのでこれで判別
if( (Itm[i].mainSource == "[object SolidSource]")&&(Itm[i].name.indexOf("ヌル")!=-1)&&(Itm[i].name!="ヌル 1") ){
Itm[i].remove();
}
}// for
}
app.beginUndoGroup("isometricCamera");
f_isometricCamera();
app.endUndoGroup();説明書や図面でよく使われる「等角投影図法(isometricc drawing/アイソメトリック ドローイング)」は、3Dのものを2Dに落とし込む際に使われる投影図法で、「等角」とある通り、実際に目で見る”遠近法”と異なり、Y方向を90°の垂直線に、X方向とZ方向をそれぞれ30°という決まった角度で描画する図法です。
「アイソメ」と略されることも多く、図面を表現する業界では広く浸透しています。
画面の端と端でも見える角度が変わらず、2Dで3Dを表現できるため、レトロなゲームでもよく使われてきました。
このレトロ感や一種の独特のかわいらしさを表現できるのが、このスクリプトです。
[デメリット]
とはいえ、遠近法でシミュレートされるAfter Effectsのカメラ機能を使用するので、カメラを超望遠にし遠近感を圧縮することで、極力アイソメトリックビューに近づけたものです。
3Dレイヤーを配置するだけで、アイソメトリックな表現を可能にします。
キュートな見た目を得られる反面、直感的な移動に制限が生じます。
アイソメトリックビューに見せかけているだけで、配置されたオブジェクトは3D空間にあり、編集時にオブジェクトを直接ドラッグして動かすと、カメラからの視点での移動となってしまい、XYZ全ての値が変わってしまうのです。
そのため3Dレイヤーの移動時はカメラを切るか、タイムライン上での位置変更をするなどで対応することになります。しかしその苦労を上回る表現ができるはずです。












この記事へのコメントはありません。