動画は5Dと言っても過言ではありません。
ヨコ、タテ、奥行きの3次元に加え、時間、音です。
この内動画の動画たる所以、「動き」を司る「時間(time)」を、エクスプレッションに組み込んでみましょう。
以前の記事「アナログ時計でエクスプレッションの考え方を学ぶ」を深掘りし、現在の時間を返す「time」をカスタマイズしながらプログラミングの奥深さを知ります。
また、エクスプレッションの足がかりとして、Javascriptで様々な式を書く上で最低限必要となってくる、基本的な演算子を表にまとめました。
どんな式が記述できるのか、いずれエクスプレッションを自作する場合やコピペした式のカスタマイズをする場合などに、知っておくと長時間悩まずに済みますので、ちらっとでも頭に入れておくことをオススメします。
では早速エクスプレッション「time」のおさらい、カスタマイズと進んでいきましょう。
「time」を使ってみる
では実際にエクスプレッションを打ち込んでみましょう。
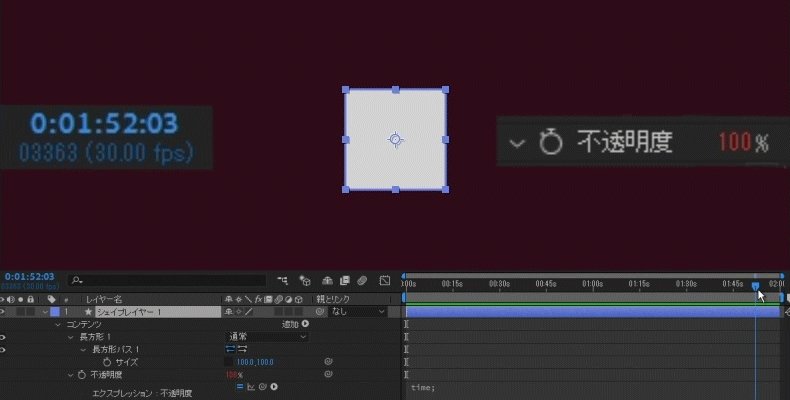
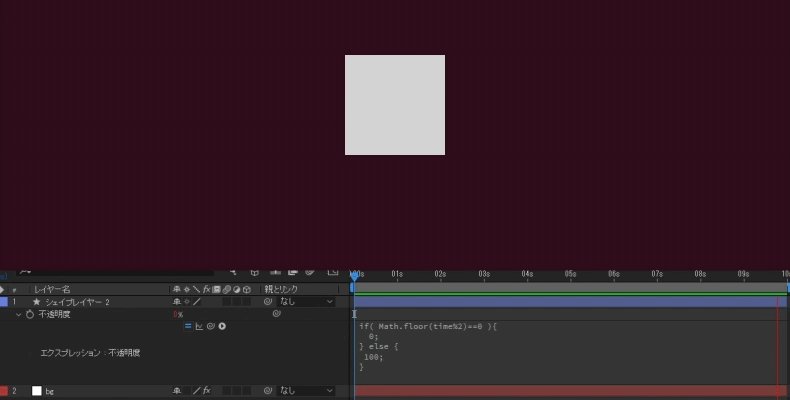
1分40秒以上のコンポジションを用意し、サンプルでは100×100の長方形シェイプレイヤーを配置しました。

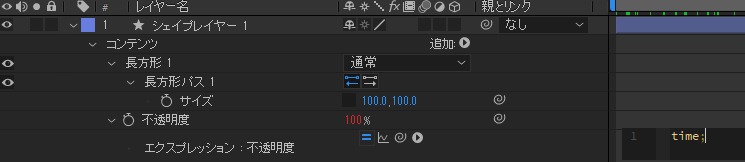
このレイヤーのトランスフォーム>不透明度のストップウォッチアイコンを「Windows:alt / Mac:option」キーを押しながらクリックします。
開いたエクスプレッションエディターにエクスプレッションを打っていきます。下記のコードを打ってみてください。
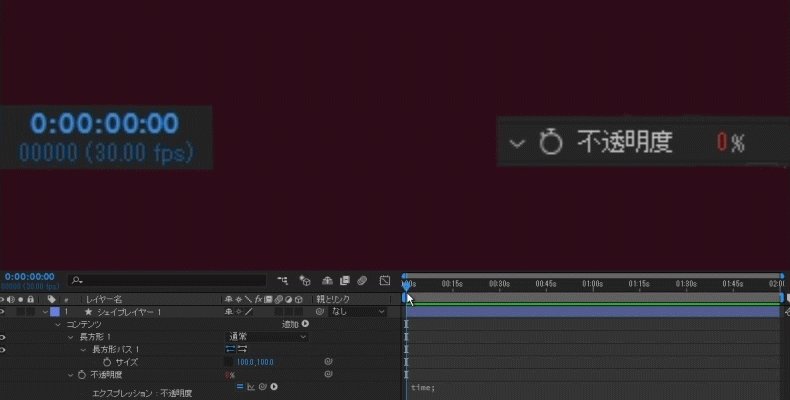
time;
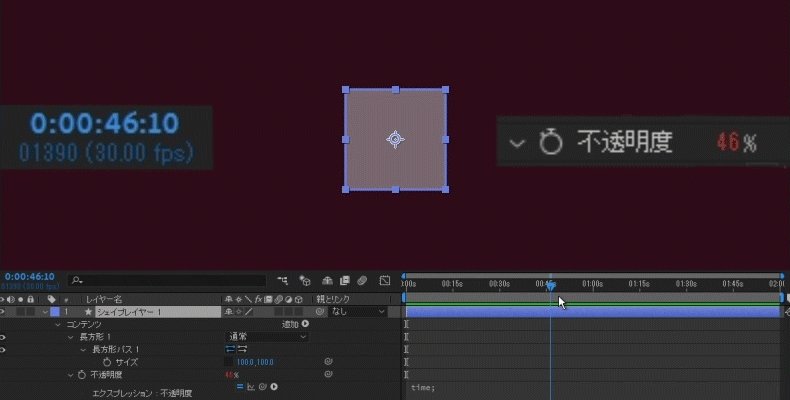
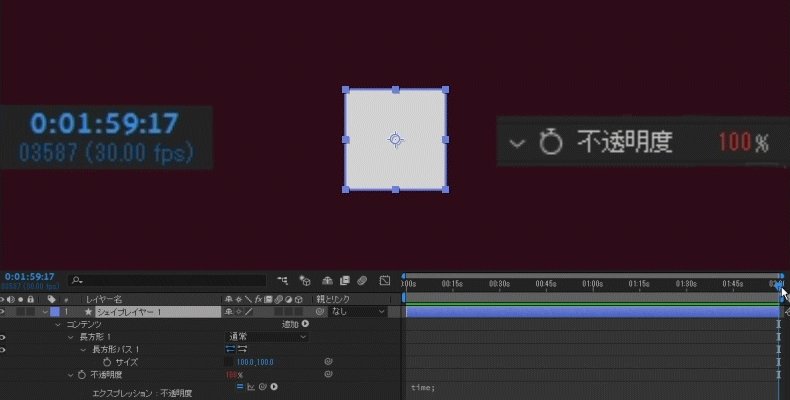
これでタイムラインの現在の時間インジケータをグリグリ動かしてみてください。不透明度に時間である「time」が記述されましたので、時間が進むほどレイヤーが見えてきます。

現在、不透明度の値はエクスプレッションによって、「time」、つまり時間が代入されていますので、1秒で「1」、10秒で「10」、1分40秒=100秒以降で「100」となります。
不透明度は0〜100の範囲でしか設定できませんので、100が上限であり、範囲外の値は切り捨てられます。
これで不透明度にキーフレームを打たずに、100秒でフェードインするアニメーションを作る事が出来ましたね。
timeをカスタマイズする
これでは多くの場合変化が遅く、使いづらいと思われます。もっとフェードインを早くしてみましょう。10秒でフェードインさせるにはどうしたら良いでしょうか?
time*10;これです。
「time」は現在の時間を秒で返すエクスプレッションです。つまり実態は数値です。そのまま四則演算できます。上記式で不透明度が1秒ごとに+10、つまり10秒で上限の100となる式に変換できました。
その他のカスタマイズ例
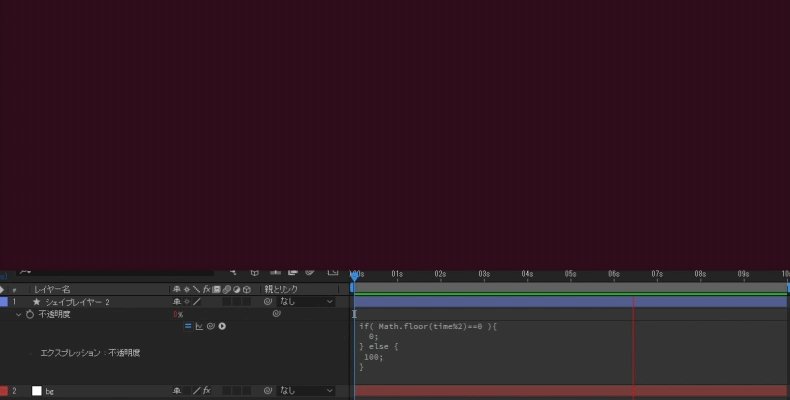
前回も登場した「Math.floor()」と「if文」を使用し、より高度なカスタマイズをしてみましょう。
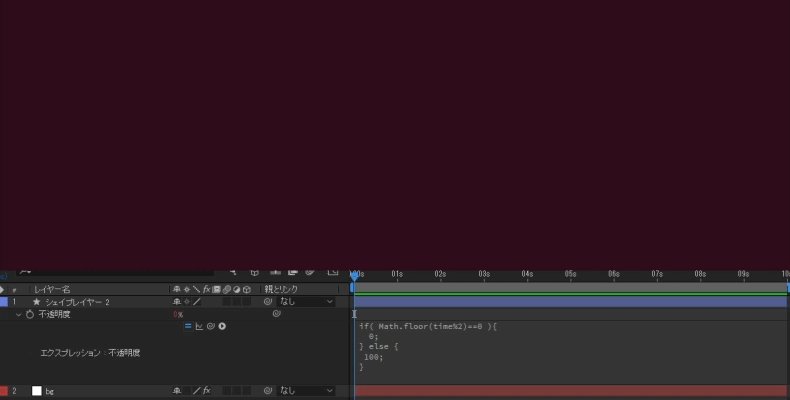
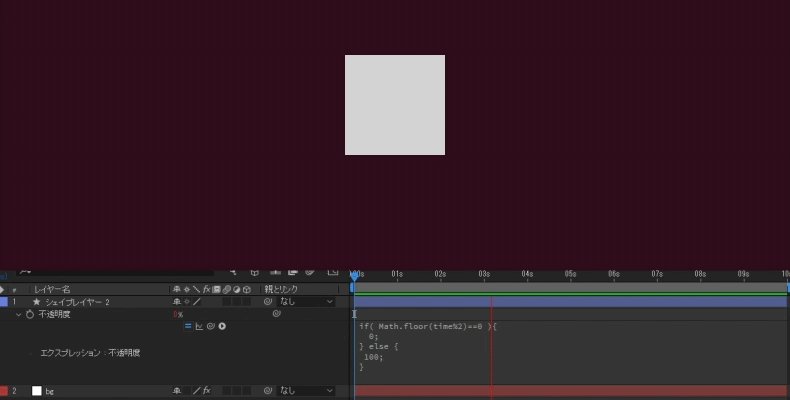
if( Math.floor(time%2)==0 ){
0;
} else {
100;
}これでif文により、「timeを2で割った余り“time%2″」の「小数点以下を四捨五入“Math.floor()”」し、0であれば…不透明度を0に、0以外では不透明度を100にします。
具体的には、0.0~0.99…秒までが余り0なので不透明度0、1.0~1.99…秒までが余り1となり不透明度100となります。以降も「timeを2で割った余りの小数点以下を四捨五入」すると、偶数秒で余りが0、奇数秒で余りが1を繰り返すので、1秒ごとに点滅するようになります。

プログラミングの奥深さは簡単な四則演算だけではありません。Javascriptでは四則演算を含む「演算子」は、もっとあります。たくさんあります…。
そのため演算子全ては初めから覚えきれませんので、すぐに使うようになるレベルのものをまとめます。プログラミングは書かないと覚えません。今回の記事と合わせて、今後の記事内で必要になった演算子を都度学んでいきましょう。
よく使う演算子
よく使う演算子は下記の通りです。
算術演算子
算術演算子は四則演算(+ , – , * , /)のことですが、より簡単な記述方法が用意されています。
| 演算子 | 名前 | 意味 |
|---|---|---|
| % | 剰余 | 割り算の余りが返ります。 ・5 % 2→1が返ります |
| + | プラス | 通常は文字列の連結ですが、可能なら数値に変換します。 ・+”5″→5(数値)に変換されます。 ・+true→1(数値)に変換されます。 |
| ++ | インクリメント | 1を足します。(+が2個) ・x++;はx = x + 1;と同じ意味です。 |
| — | デクリメント | 1を引きます。 (-が2個) ・x–;はx = x – 1;と同じ意味です。 |
インクリメント、デクリメントの2つは、変数の前に記述した場合と後に記述した場合で動作が変わりますので注意です。1違うだけで大変なことになるプログラムでは、これは大問題です。下記で具体例となるケースを紹介します。
インクリメント、デクリメントの注意点
「++x」ならxに1を足した後に値を返し、「x++」なら値を返した後にxに1を足します。どういった違いが出るかというと…
var x = 3;
var y;
y = x++;
この後にxかyを呼び出す際、xは「4」、yは予想に反して「3」となります。4行目でyに対してx(3)を代入後に、xに1を足すからです。
var x = 3;
var y;
y = ++x;
この後はxもyも「4」となります。4行目でxに1を足してからyに代入しているからです。
代入演算子
代入演算子は左辺に右辺を代入します。基本となる「=」以外にも、四則演算(と割り算の余り)の代入までを短く記述できる省略形が使えます。
| 演算子 | 使用例 | 名前 | 意味 |
|---|---|---|---|
| = | x = y; | 代入 | xにyを代入 |
| += | x += y; | 加算代入 | x = x + yの省略形 |
| -= | x -= y; | 減算代入 | x = x – yの省略形 |
| *= | x *= y; | 乗算代入 | x = x * yの省略形 |
| /= | x /= y; | 除算代入 | x = x / yの省略形 |
| %= | x %= y; | 剰余代入 | x = x % yの省略形 |
比較演算子
比較演算子は左辺と右辺を比較し、合っていればtrue(真)、異なっていればfalse(偽)という値を返します。
| 演算子 | 名前 | 意味 |
|---|---|---|
| == | 等価 | 左辺と右辺が等しければ”true”が返る ・1 == 1→等しいので”true” ・1 == “1”→等しいので”true” ・1 == 2→等しくないので”false” |
| != | 不等価 | 左辺と右辺が等しくなければ”true”が返る ・1 != 2→等しくないので”true” ・1 != 1→等しいので”false” |
| === | 厳密等価 | 左辺と右辺が等しく型も同じなら”true”が返る ・1 === 1→数値が同じ&型も数値同士で”true” ・”a” === “a”→同じ文字列同士で”true” ・1 === “1”→数字は同じだが型が違うので”false” |
| !== | 厳密不等価 | 左辺と右辺が等しくないか型が違うなら”true”が返る ・1 !== “1”→型が違うので”true” ・1 !== 2→数値が違うので”true” ・1 !== 1→数値も型も同じなので”false” |
| > | 大なり | 左辺が右辺より大きければ”true”が返る ・2 > 1→左辺の方が大きいので”true” ・1 > 2→左辺の方が小さいので”false” |
| < | 小なり | 左辺が右辺より小さければ”true”が返る ・1 < 2→左辺の方が小さいので”true” ・2 < 1→左辺の方が大きいので”false” |
| >= | 以上 | 左辺が右辺以上であれば”true”が返る ・2 >= 1→左辺の方が大きいので”true” ・2 >= 2→左辺が右辺「以上」なので”true” ・1 >= 2→左辺の方が小さいので”false” |
| <= | 以下 | 左辺が右辺以下であれば”true”が返る ・1 <= 2→左辺の方が小さいので”true” ・2 <= 2→左辺が右辺「以下」なので”true” ・2 <= 1→左辺の方が大きいので”false” |
Javascriptの演算子をさらに深く知りたいと思ったら、下記のサイトが詳しいです。細かーく仕様が書いてありますので、自身でスクリプト、エクスプレッションを作りはじめ、他にはどんな演算子があるのか疑問になったら参考にされてください。












この記事へのコメントはありません。