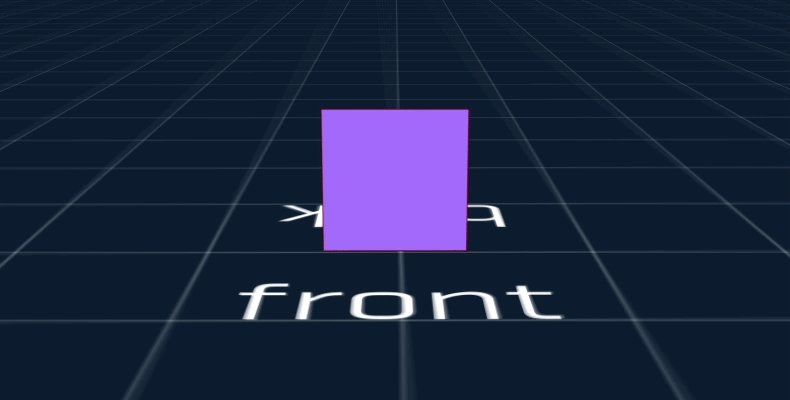
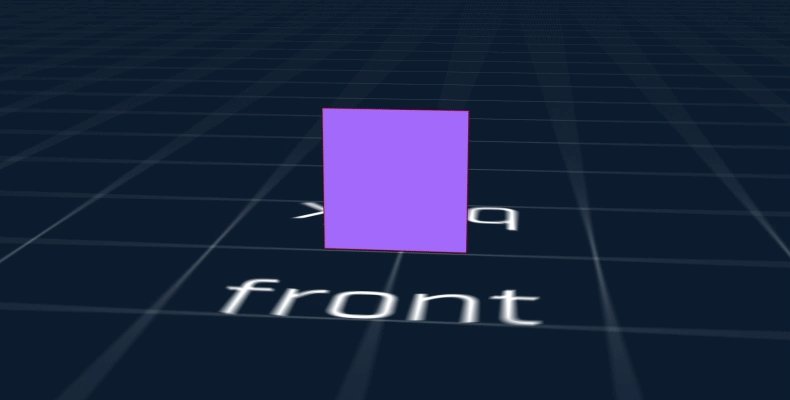
カードを3Dレイヤーを表裏に貼り付けて表現する場合、サイズがまったく同じでない場合や、回転時のモーションブラーによって裏面になったレイヤーが見切れることがあります。
見切れに備えて、裏面は初めから表示しないよう設定しておけば安全です。
これは簡単なエクスプレッションで実現できます。
if(toCompVec([0,0,1])[2]>0){
value;
}else{
0;
}
「toCompVec()」はベクトル(向きと強さ)をレイヤーそのものの設定ではなく、コンポジションでの見た目上の値に変換する関数です。
toCompVec([0,0,1])で[x,y,z]方向へのベクトルを取り上げ、
if(画面手前方向(Z軸)への力が正数であれば){
元の不透明度のvalue;
} 異なれば {
0;
}
という意味です。私の説明が下手なのも相まってなんのこっちゃですから、丸暗記で構いません。
経験上、応用する機会が限られますので、「これで裏面が見えなくなるエクスプレッション」と丸暗記で構わないと思われます。
ちなみに、if文は短く記述することも出来ますので、コピペで構わないのであれば下記の1行で事足ります。
(toCompVec([0,0,1])[2]>0)?value:0; ちなみに、2Dレイヤーに戻すとZ軸が消えてしまい、エラーが出ます。3Dレイヤーでしか使用しないエクスプレッションなので問題ないかと思いますが、3D-2Dレイヤーを切り替えるような編集中に出るエラーが気になる方は、「try~catch」でエラーが出ないようにもできます。
try {
(toCompVec([0,0,1])[2]>0)?value:0;
} catch(e) {
value;
}(正確にはエラーがなければ裏非表示エクスプレッション、エラー時には本来の不透明度valueが適用という振り分け)
裏面を見せたくない場面は意外と多いため、コピペできるようにしておくか、スクリプト化した記事も公開しましたので「裏面を非表示にするスクリプト「hideBackface.jsx」」を参考にスクリプト化するのが便利です。












この記事へのコメントはありません。