[概要]
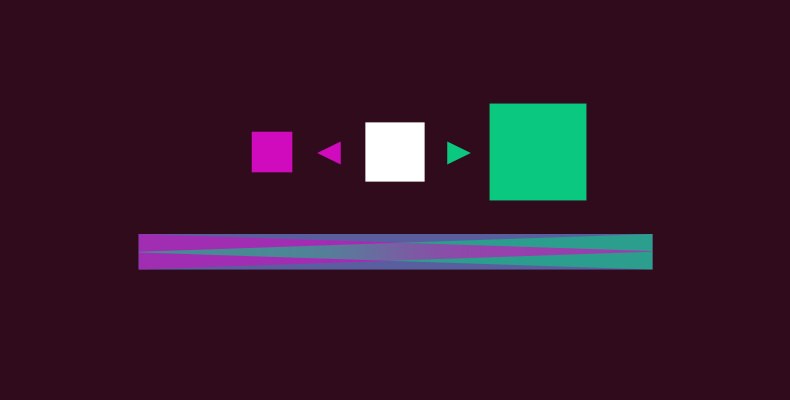
選択レイヤーのインポイントからアウトポイントにかけて、指定した%サイズに自動で拡大もしくは縮小させるエクスプレッションを仕込むスクリプト。
[使い方]
- スクリプトを適用したいレイヤーを全て選択する
- スクリプトを実行する
キーフレームなしでインポイントからアウトポイントにかけて120%に拡大していく。
[オプション]
- 拡大・縮小の倍率は「拡大率」エフェクトで指定する
- 元のスケールからアウトポイントで拡大率通りの大きさになる
- 「ズームアウトにする」チェックボックスをONでズームアウトになる
[解説]
選択レイヤーに「チェックボックス制御」と「スライダー制御」エフェクトを適用し、それぞれが「ズームアウトに」ボタン、「拡大率」スライダーとなります。
さらにスケールへ下記エクスプレッションを追加し、
secondScale=effect("拡大率")(1)/100;
if(effect("ズームアウトに")("チェックボックス")==0){
linear(time, inPoint, outPoint, value, value<em>secondScale); }else{ linear(time, inPoint, outPoint, value</em>secondScale, value);
}インポイントからアウトポイントまでリニアな拡大・縮小をキーフレームなしで実現でき、時間を伸ばしたり縮めたりする際にキーフレームの修正の手間がなくなります。
もし複数レイヤーを一度にズーム自動化したい場合、このエクスプレッションをスクリプト化した「レイヤーを自動で拡大・縮小させるスクリプト[auto]scaleAnimator.jsx」で選択レイヤーへ今回のエクスプレッションを簡単に適用できます。












この記事へのコメントはありません。