2点間を線で繋ぐエフェクト「レーザー」を使って、折れ線グラフが簡単に作れます。
ポイントとなる設定はレーザーの「開始点」と「終了点」です。
今回学べること
エフェクト「レーザー」をフラットな線として使う設定方法と、他のレイヤーの位置を参照するエクスプレッションの記述方法を学んでいきます。
「レーザー」の開始点と終了点
[x,y]と位置を指定するのですが、繋ぐポイントが増えるほど、アニメーションさせるにはキーフレーム設定が大変です。
ポイントのレイヤーを準備し、「開始点」と「終了点」をそれぞれのポイントに追従するようにすれば、編集を効率化できます。

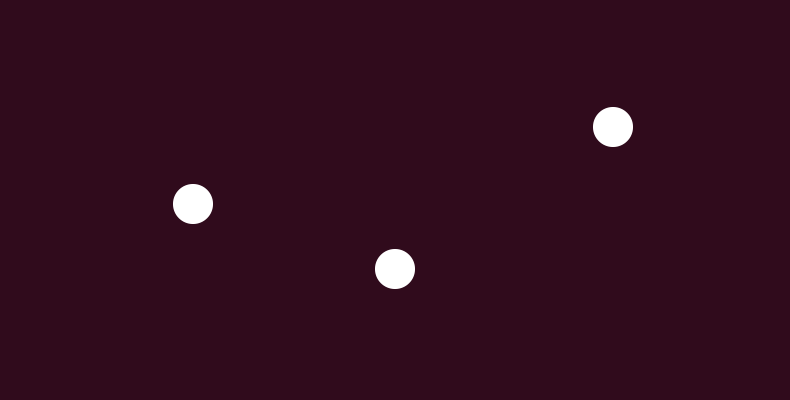
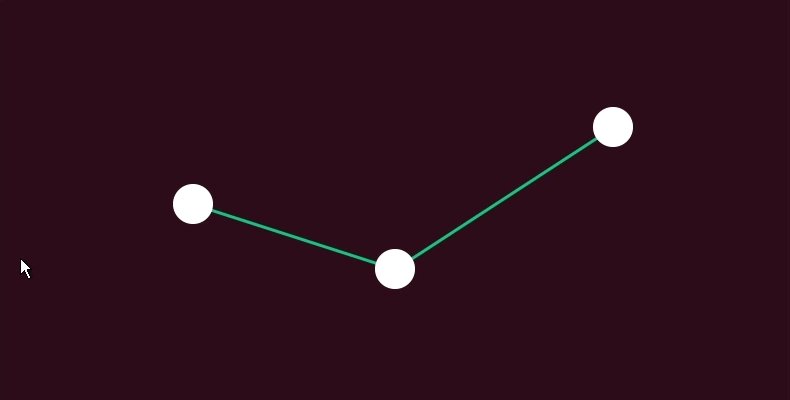
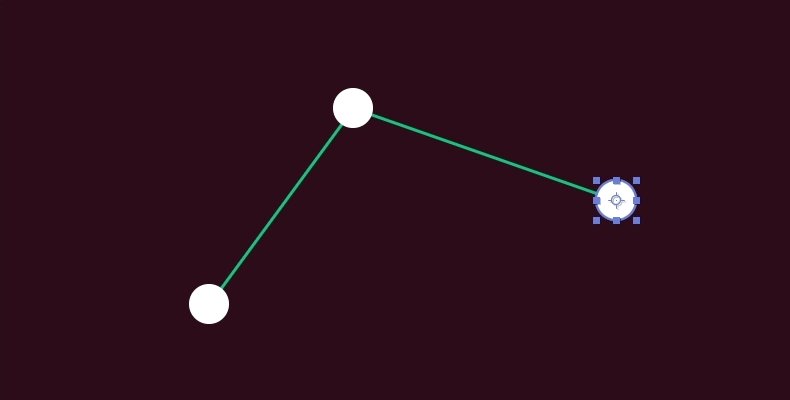
一例として、シェイプレイヤーを3つ用意しました。ここからエフェクト「レーザー」を適用していきましょう。
レーザーは調整レイヤー1つにまとめる
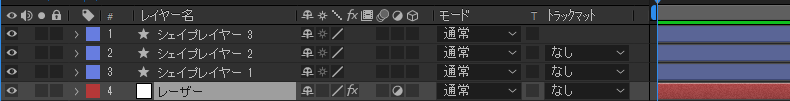
調整レイヤーを作成し、追従させたいレイヤー郡の一番下に配置し、線がレイヤーの下に表示されるように準備します。

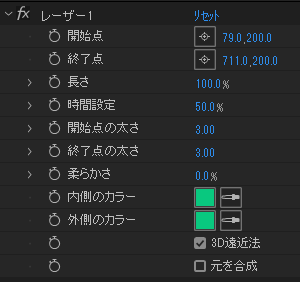
調整レイヤーにエフェクト「レーザー」を適用し、

- 長さ=100%
- 開始点の太さと終了点の太さを合わせる
- 柔らかさ=0.0%
- 内側のカラーと外側のカラーを合わせる
- 元を合成=チェックを入れる
- 他はデフォルトでOK
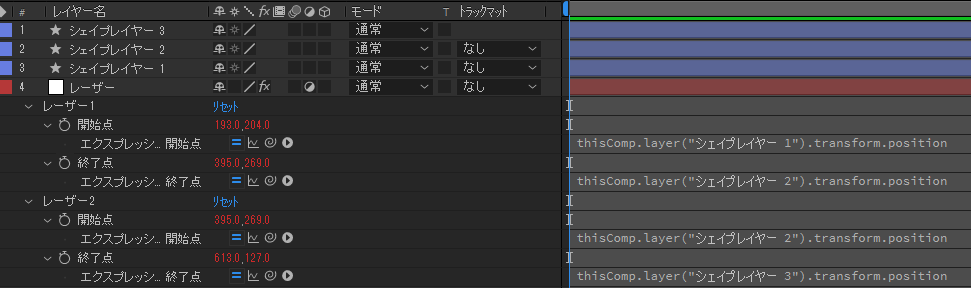
このようにお好みで設定し、開始点と終了点にレイヤーを追従するエクスプレッションを仕込みます。
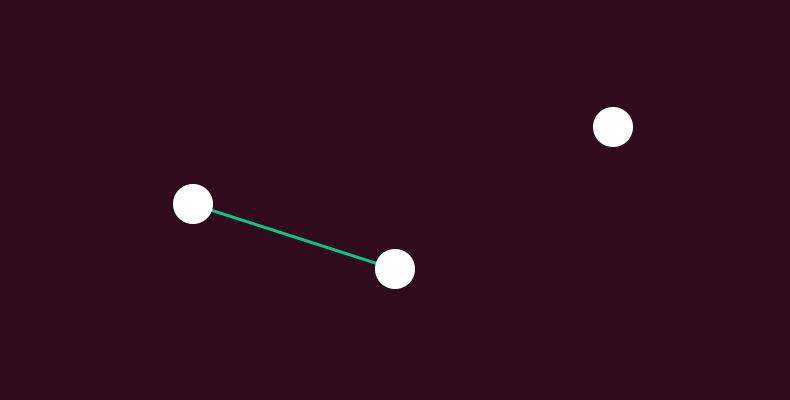
// 1本目のレーザー開始点
thisComp.layer("シェイプレイヤー 1").position// 1本目のレーザー終了点
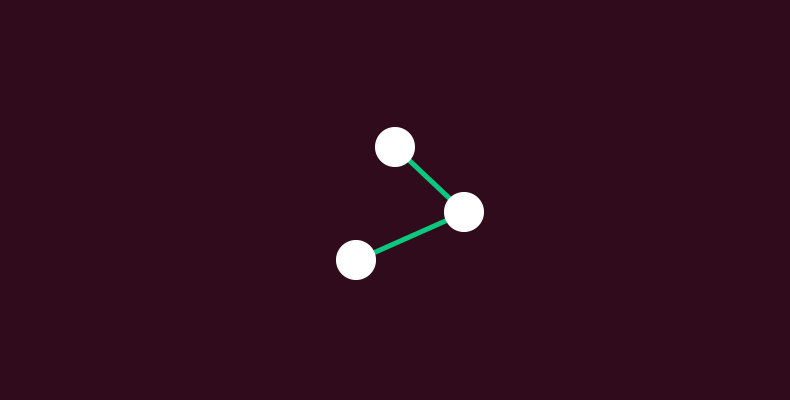
thisComp.layer("シェイプレイヤー 2").positionこれで「レーザー」の線が1-2点目のレイヤー間を繋ぐようになります。

あとは「レーザー」を複製し開始点と終了点を2-3点目のレイヤーと、”ポイントのレイヤー数-1個”のレーザーを設定していくだけです。

エクスプレッションでエフェクトを拡張

古典的な手法ではありますが、エクスプレッションを連携させれば、エフェクトの痒いところに手が届くようになります。
特に他のレイヤーの位置を参照するエクスプレッションは、様々なケースで役立つことが多いので、自然と覚えていくことでしょう。
ただし、簡単な設定ではありましたが、エフェクト1つでは2点間の線しか描けず、繋ぐ線が増えれば1つずつレーザーの設定を繰り返さなくてはならず手間です。
スクリプトの記事『選択順にレーザー線を追加するスクリプト「fakePlexus.jsx」』でこれらを自動適用できるように改善してみましょう。












この記事へのコメントはありません。