今回は初めからAfter Effectsで用意されている関数「wiggle()」の使い方から、基本的な関数の記述方法を学びます。
関数の指定ルール
関数名を指定することで、該当のfunction(関数)を呼び出し実行します。
関数には()のままで実行できるもの、()の中に引数が必要なものがあります。
引数とは、関数に渡す必要がある指定値です。省略できるように作られている場合、省略すればデフォルト値が引数として自動で指定されます。
その点、wiggle()は2~5個の引数が指定でき、2つの引数は必要な関数です。
「,(コンマ)」で繋ぎます。
また引数が足りなかったり多かったりすればエラーとなります。
wiggle()の引数
wiggle()はレイヤーを揺らす関数です。
wiggle(1秒間に揺らす回数, 揺れの大きさ, 細かさ, 揺れの大きさの倍率, 時間);
↓
wiggle(2,15,1,.5,time);
のように最大5つの引数を指定し、揺れ具合をコントロールします。
初めの2つのみ必須で、後半3つは省略可能です。省略した場合は上記のグレーの数値がデフォルトで入ります。
引数の意味は、wiggle(1秒間に揺らす回数,揺れの最大ピクセル数);です。
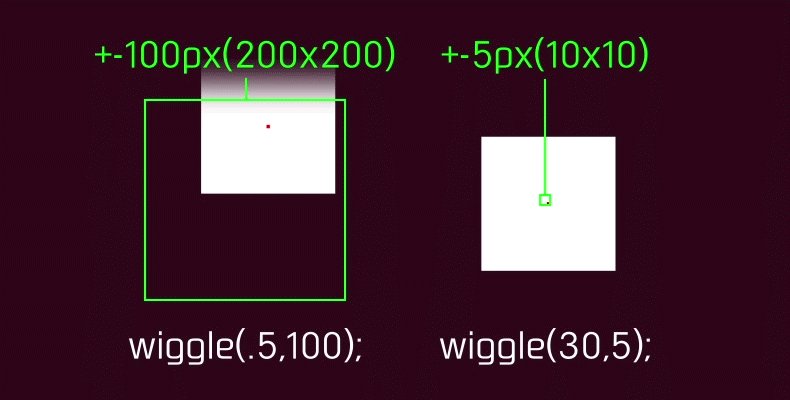
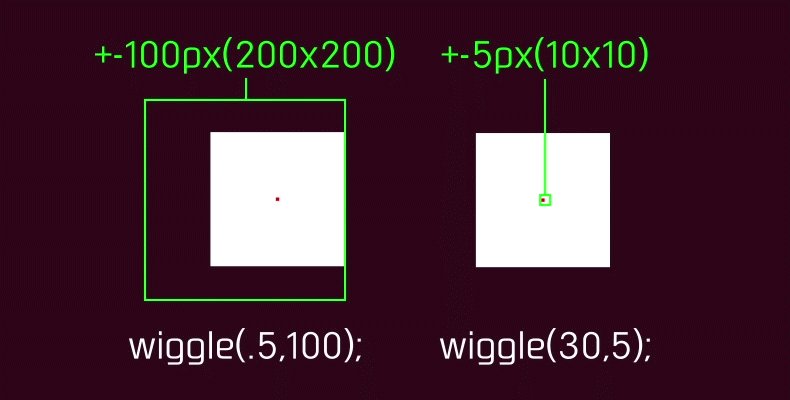
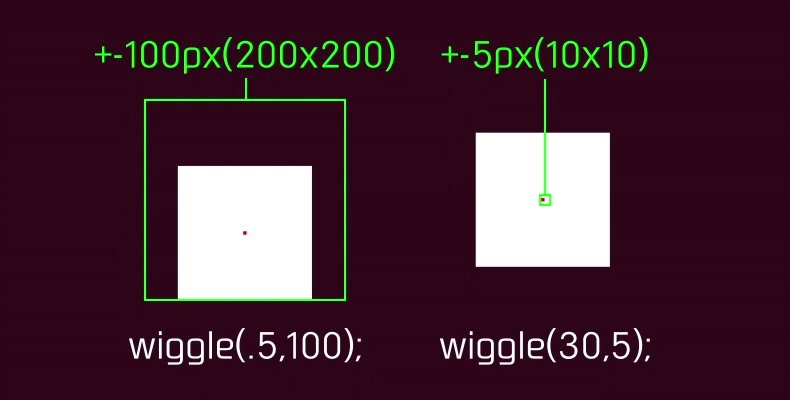
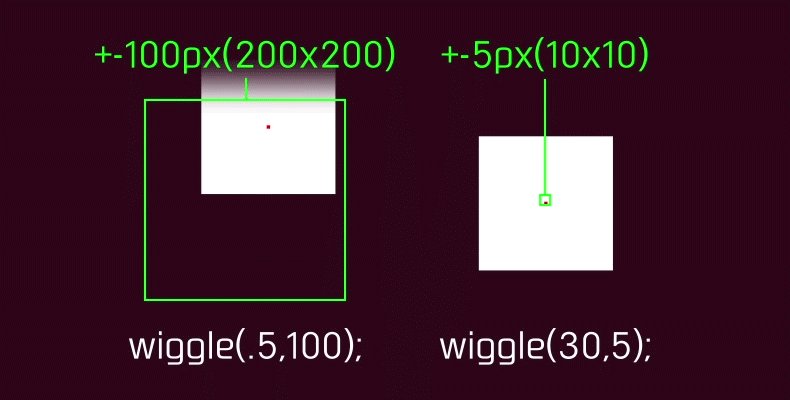
wiggle(.5,100);
ならゆっくりと大きな揺れ、
wiggle(30,5);
なら素早く細かな揺れになります。
カメラの位置に適用し3Dレイヤーに対して手ブレを表現したり、レイヤーそのものの位置に適用し震えを表現したりできます。
今回は手軽に一つのレイヤー位置に適用し、エクスプレッションの挙動を確認します。
挙動の確認

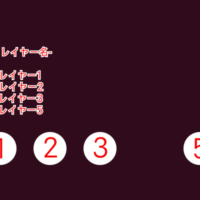
それぞれ指定の1秒間に揺らす回数、揺れの最大ピクセル数内で動いているのがわかります。
揺れ方は自身のレイヤー番号で変わるので、レイヤー順が変われば揺れ方が変わってしまいます。「揺れればいい」程度の際に使うエクスプレッションですので、一度決めたwiggleを、今後も厳密に同じ揺れ方をさせなければ破綻するようなコンポジションを作ってしまった場合、エクスプレッションを適用したプロパティ(今回は位置)を選択し、メニューの「アニメーション」>「キーフレーム補助」>「エクスプレッションをキーフレームに変換」し、動きをキーフレームとして焼き付けてください。
発展アイディア
揺れを途中で変化させるためには、エクスプレッション制御とキーフレームの活用が考えられます。
ウィグルを簡単に適用するスクリプト「posWigglr_V2.jsx」でスクリプト化と解説もあるので気になる場合は参照ください。
次回予告
次回はJavaScriptのみならず、プログラミングの醍醐味、「条件分岐」について学びます。
下記リンクから飛べます。












この記事へのコメントはありません。